Halo teman teman, pada artikel kali ini kita akan membahas mengenai pembuatan splash screen pada aplikasi yang dibuat dengan Flutter.
Splash screen sendiri adalah tampilan pertama ketika kita menjalankan sebuah aplikasi.
Contoh splash screen :

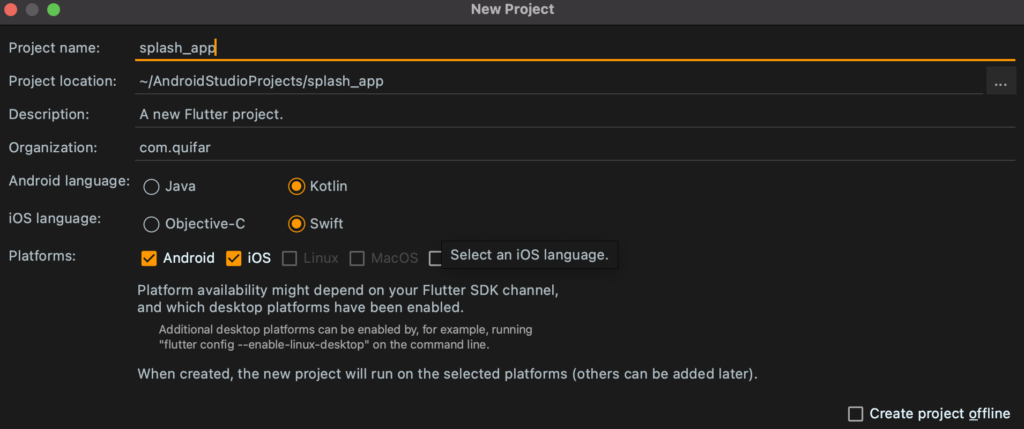
Pertama, buat projectnya terlebih dahulu. Kita beri nama splash_app.

Lalu buat kelas Statefull untuk menampung tampilan splash screen.
class SplashScreen extends StatefulWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold();
}
}
Jangan lupa untuk mengganti value dari parameter home pada MaterialApp yang ada pada kelas MyApp.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SplashScreen(),
);
}
}
Setelah itu, buat tampilan splash screen nya terlebih dahulu pada class _SplashScreenState.
return Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.map,
color: Colors.white,
size: 70,
),
SizedBox(
height: 10,
),
Text(
"Mappy",
style: TextStyle(
color: Colors.white,
fontSize: 30,
fontWeight: FontWeight.w700,
),
),
],
),
),
);
Setelah itu, kita akan membuat method yang akan dijalankan ketika splash screen nya ditampilkan.
void movingToNextScreen() {
Timer(Duration(seconds: 3,), () {});
}
Pada kode tersebuh, kita juga bisa mengatur berapa lama splash screen ditampilkan Sebelum dialihkan ke screen selanjutnya.
Panggil method tersebut pada body override method initState.
@override
void initState() {
super.initState();
movingToNextScreen();
}
Tambahkan HomeScreen untuk tampilan berikutnya.
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text(
"Ini Home Screen",
),
),
);
}
}
Pada bagian callback dari Timer nya, kita berikan fungsi untuk berpindah ke halaman HomeScreen.
void movingToNextScreen() {
Timer(
Duration(
seconds: 3,
), () {
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => HomeScreen(),
));
});
}Setelah itu, kalian bisa langsung jalankan aplikasinya.
Oke teman teman, sekian dulu artikel kali ini. Sampai jumpa di artikel berikutnya.
See Ya’
Link Project : Github


