- Pastikan anda sudah menginstall serta konfigurasi NPM serta Node.js.
- Pertama tama, ketik ionic start LoginApp

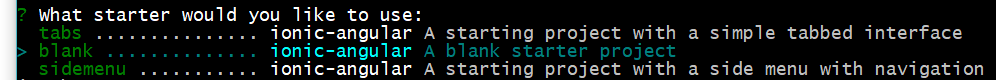
3. Pilih blank .

4. input y

5. input n

6. Apabila proses instalasi sudah selesai, masuk ke folder anda dengan mengetik cd LoginApp

7. Untuk mengecek apakah sudah berhasil, ketik ionic serve -ctl


8. Sekarang kita akan membuat 2 buah halaman yaitu login dan home dengan megetik ionic generate page login untuk halaman login, serta
ionic generate page home untuk halaman home.


9. Kemudian buka folder project LoginApp dengan IDE anda, pada tutorial ini menggunakan Visual Code.

10. Lalu masuk ke src/pages/login/login.html

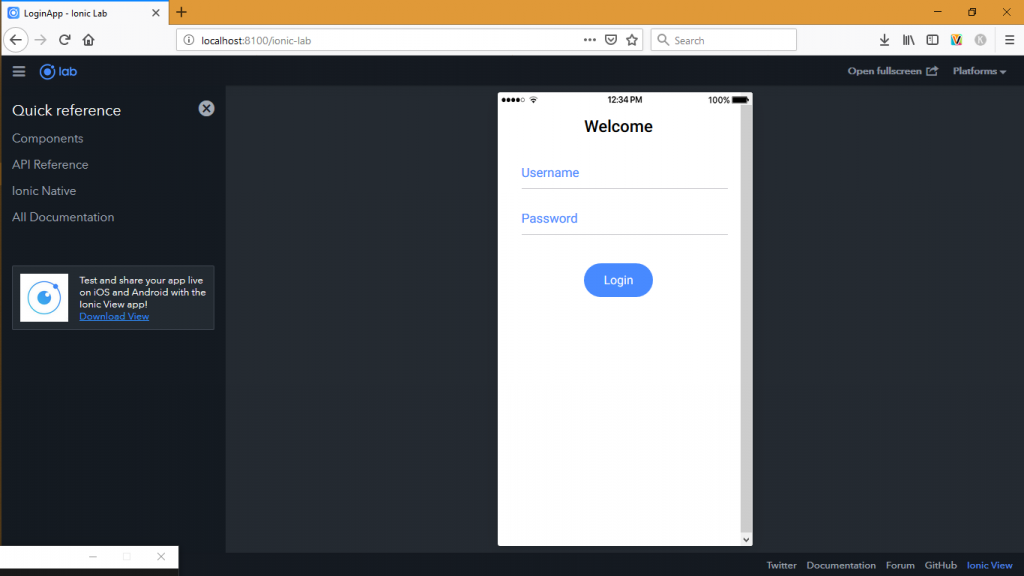
11. Masukkan code berikut , ubah code aslinya yang ada pada gambar di atas
<ion-content padding>
<ion-list text-center>
<br>
<H3> Welcome </H3>
<br>
<ion-item>
<ion-label color="primary" >Username</ion-label>
<ion-input type="email" [(ngModel)]="credentials.username" ></ion-input>
</ion-item>
<br>
<ion-item>
<ion-label color="primary" >Password</ion-label>
<ion-input type="password" [(ngModel)]="credentials.password" ></ion-input>
</ion-item>
<br>
<br>
<button ion-button round center (click)="login()">Login</button>
<br>
<p text-center tappable> Forget Password </p>
<p text-center tappable (click)="register()" > Don't have account? Register </p>
</ion-list>
</ion-content>
12. Sekarang kita akan membuat Auth Provider untuk menangani login, ketik ionic generate provider auth

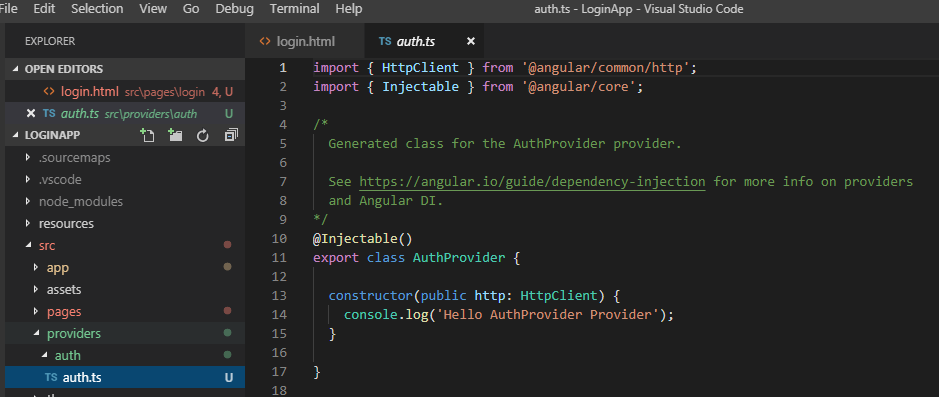
13. Lalu masuk ke src/providers/auth/auth.ts

14. Masukkan code berikut , ubah code aslinya yang ada pada gambar di atas
import { Injectable } from '@angular/core';
@Injectable()
export class AuthProvider {
constructor() {
// console.log("belum dipake");
}
public login(credentials) {
return new Promise((resolve, reject) => {
if (credentials.username == "" || credentials.password == "") {
reject("Username / password harus diisi")
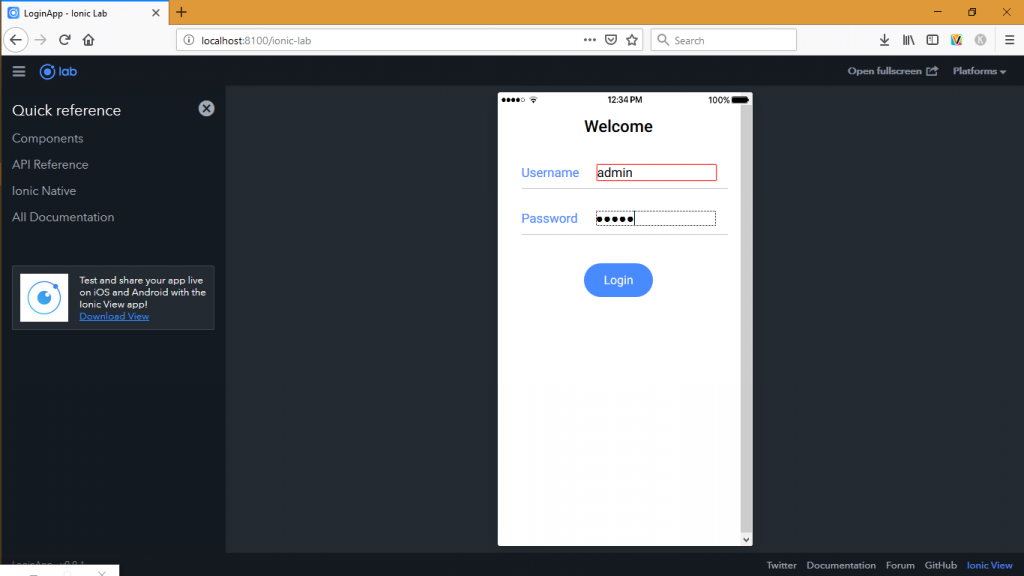
} else if (credentials.username == "admin" && credentials.password=="admin") {
localStorage.setItem("isLogin", "true");
resolve("Berhasil Login")
} else {
reject("Username / password salah");
}
})
}
public logOut() {
localStorage.setItem("isLogin", "false");
}
}
15. Setelah login.html dan auth.ts diubah, sekarang kita akan mengubah
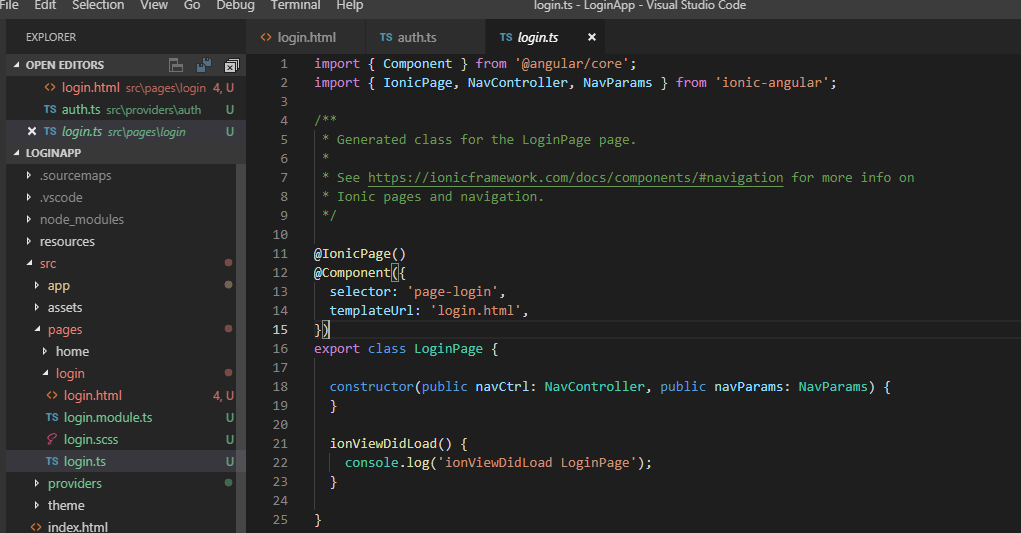
src/pages/login/login.ts

16. Masukkan code berikut , ubah code aslinya yang ada pada gambar di atas
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams, ToastController } from 'ionic-angular';
import { HomePage } from '../home/home';
// import auth provider
import { AuthProvider } from '../../providers/auth/auth';
@IonicPage()
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage {
credentials: any = {
username: "",
password: ""
}
constructor(public navCtrl: NavController, public navParams: NavParams,
public auth: AuthProvider, public toastCtrl: ToastController) {}
ionViewDidLoad() {
//check apakah sudah dalam kondisi login?
let status = localStorage.getItem("isLogin");
if (status == "true") {
this.navCtrl.setRoot(HomePage);
}
}
login() {
this.auth.login(this.credentials).then((resp) => {
let toast = this.toastCtrl.create({
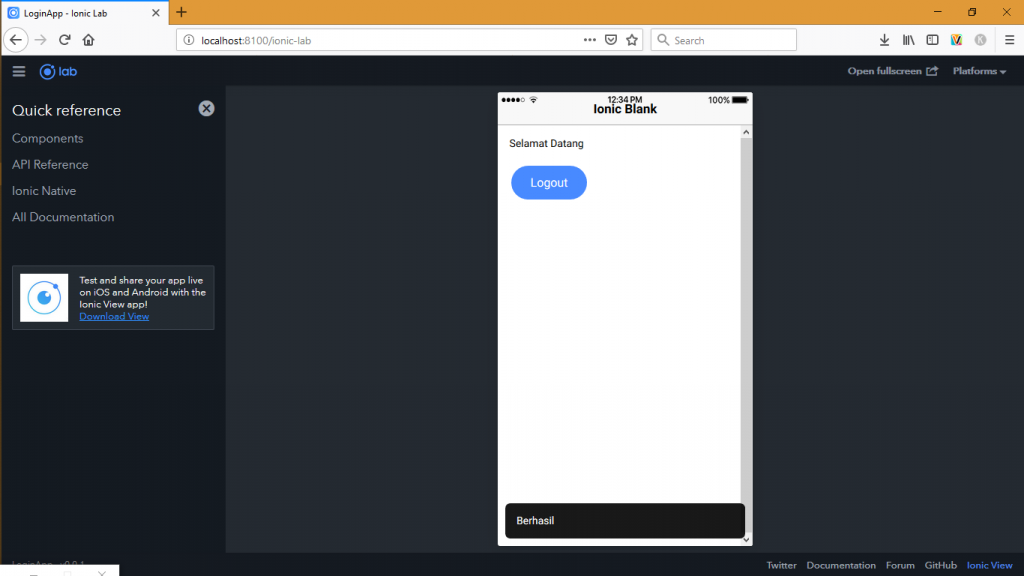
message: "Berhasil",
duration: 3000,
position: 'bottom'
});
toast.present();
this.navCtrl.setRoot(HomePage);
}).catch((err) => {
let toast = this.toastCtrl.create({
message: err,
duration: 2000,
position: 'bottom'
});
toast.present();
})
}
}
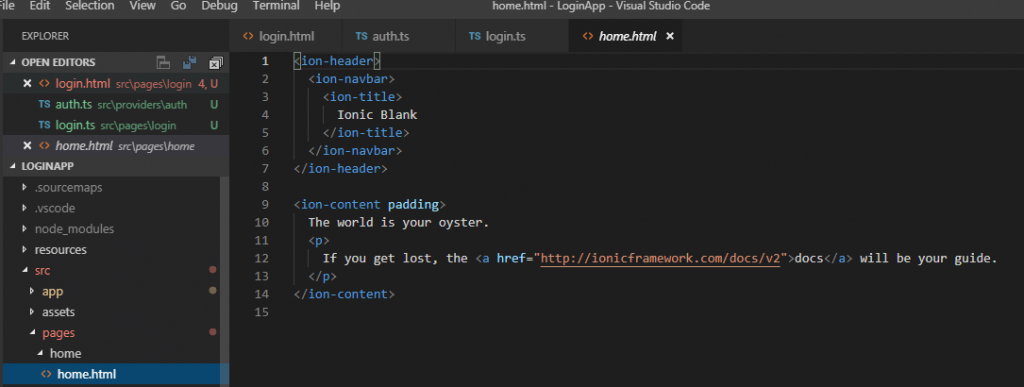
17. Lalu masuk ke src/pages/home/home.html

18. Masukkan code berikut , ubah code aslinya yang ada pada gambar di atas
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
Selamat Datang
<br>
<br>
<button ion-button round (click)="logout()">Logout</button>
</ion-content>
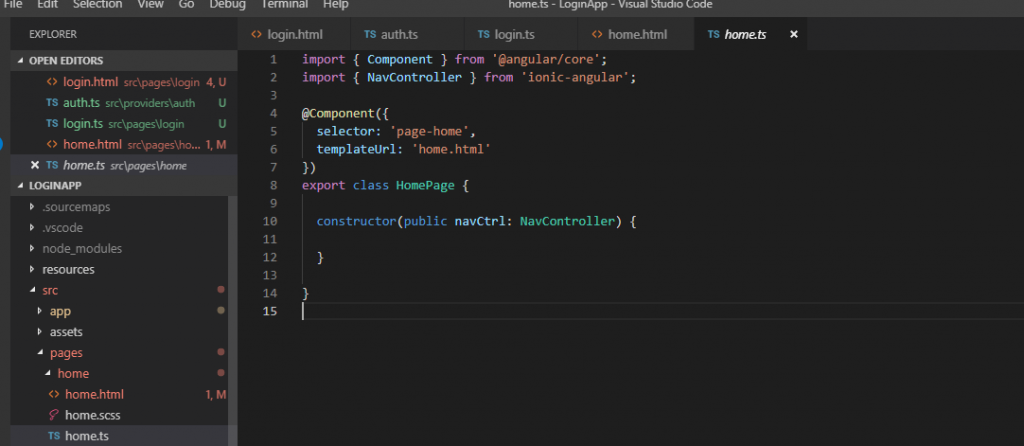
19. Kemudian masuk ke src/pages/home/home.ts

20. Masukkan code berikut , ubah code aslinya yang ada pada gambar di atas
import { AuthProvider } from './../../providers/auth/auth';
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html',
providers: [AuthProvider]
})
export class HomePage {
constructor(public navCtrl: NavController, public auth: AuthProvider) {
}
logout() {
this.auth.logOut()
this.navCtrl.setRoot("LoginPage")
}
}
21. Sekarang buka cmd baru, lakukan cara di no 7