Pada kesempatan kali ini kita akan membuat gallery Image dengan HTML dan CSS. Langkah Pertama, buat file dengan nama “sampleimage.html” kemudian tambahkan perintah sebagai berikut :
<html>
<head>
<style>
</style>
</head>
<body>
<div class="gallery">
<a target="_blank" href="d.jpg">
<img src="d.jpg" alt="Cinque Terre" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a target="_blank" href="b.jpg">
<img src="b.jpg" alt="Forest" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a target="_blank" href="c.jpg">
<img src="c.jpg" alt="Northern Lights" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a target="_blank" href="d.jpg">
<img src="d.jpg" alt="Mountains" width="600" height="400">
</a>
<div class="desc">Add a description of the image here</div>
</div>
</body>
</html>
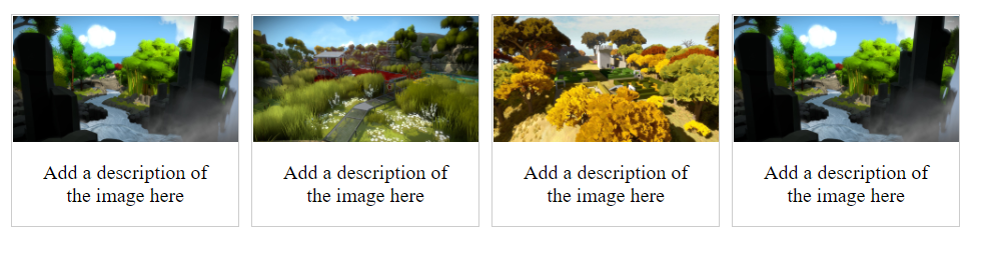
Hasilnya akan terlihat seperti ini :

Gambar akan ditampilkan secara vertikal. Hal ini disebabkan karena kita menambahkan tag <div></div>. Dimana tag <div> defaultnya memiliki sifat display block. Artinya tag yang bersifat block akan dicetak didalam baris baru. Oleh karena itu, kita menambahkan atribut class = “galery” yang nantinya akan kita gunakan sebagai selector di CSS agar dapat dimanipulasi tampilannya. Dalam hal ini, kita akan membuat agar gambar yang ditampilkan dapat sejajar dalam satu baru. Tambahkan perintah CSS ini kedalam tag <style></style> yang ada pada file “sampleimage.html” diatas. Adapun perintah CSSnya adalah sebagai Berikut:
div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
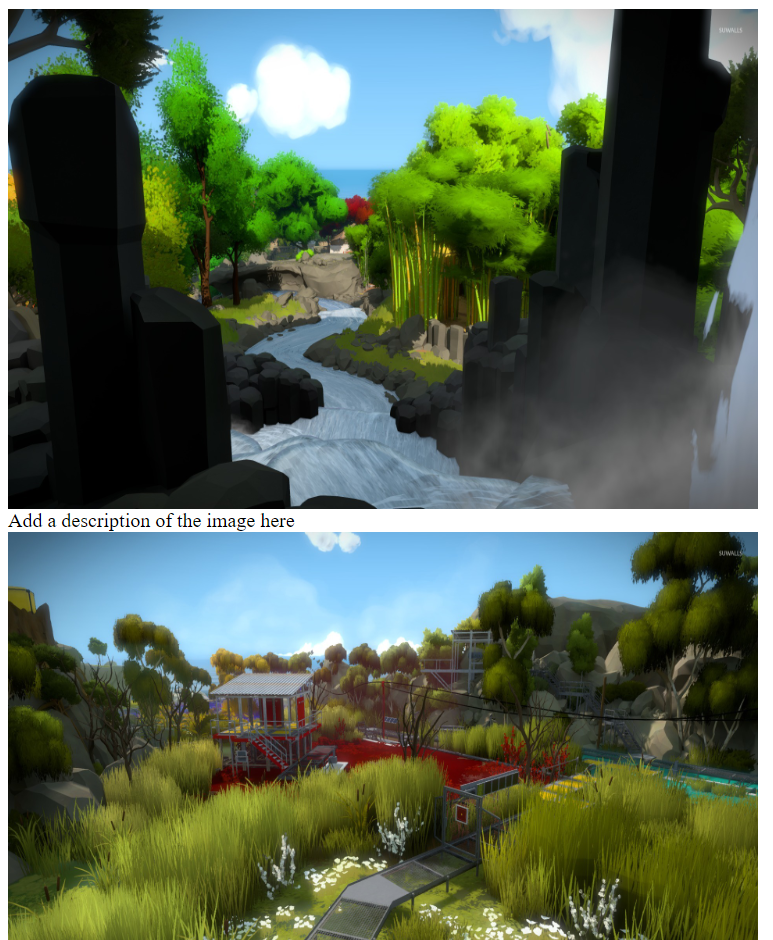
Dari perintah diatas, terlihat bahwa agar dapat memaksa gambar di dalam tag <div></div> dapat sejajar dalam satu baris adalah menambahkan properti css, yaitu properti float : left. Dengan menambahkan properti ini, maka tag html yang displaynya bersifat block dapat dipaksa agar dapat bersebelahan dengan tag lainnya. Biasanya properti ini digunakan saat menampilkan tulisan yang sejajar dengan gambar disebelahnya. Hasil akhirnya akan terlihat seperti ini :