Pada tutorial kali ini, kita akan coba membuat login form dengan codeigniter. Berikut ini adalah bahan yang perlu kita persiapkan :
- Download framework codeigniter disini
- Pastikan anda telah berhasil menjalankan server local seperti Xampp dan database MySQL
- Kemudian ekstrak hasil downloadan framework diatas dan beri nama folder tutorialrumahcoding, kemudian letakkan didalam folder xampp/htdocs/
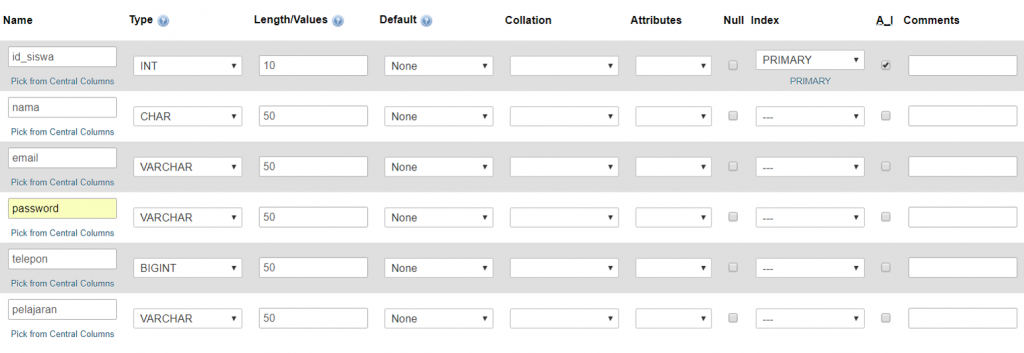
- Buat sebuah database dengan nama tutorial_rumah_coding dan buat tabel sebagai berikut :

Setelah persiapan selesai, saatnya kita mulai bermain dengan codeigniter. Langkah pertama, buat sebuah controller dengan nama User.php pada folder application/controllers/. Berikut adalah isi perintah dari controller User.php :
<?php
class User extends CI_Controller{
public function __construct(){
parent::__construct();
$this->load->database();
$this->load->helper('url');
}
public function login(){
if($this->input->post('login')){
$email = $this->input->post('email');
$password = $this->input->post('pass');
$que=$this->db->query("select * from siswa where email='".$email."' and password='$password'");
$row = $que->num_rows();
if($row){
redirect('User/dashboard');
}
else{
$data['error']="<h3 style='color:red'>Invalid login details</h3>";
}
}
$this->load->view('login',$data);
}
function dashboard(){
$this->load->view('dashboard');
}
}
?>
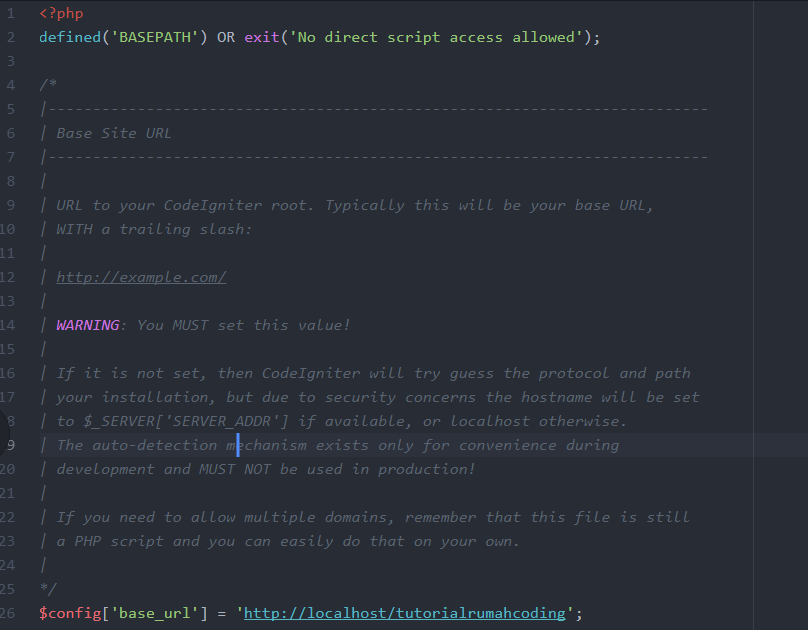
Perhatikan pada fungsi __construct diatas, kita melakukan load terhadap library database dan helper url. Pada script diatas terdapat dua view yang akan kita panggil, yaitu view form login dan view dashboard jika berhasil login. Tapi sebelum membuat kedua view diatas, kita perlu menghubungkan project kita dengan database dan melakukan pengaturan base_url() yang terletak dalam file config/config.php sebagai berikut :

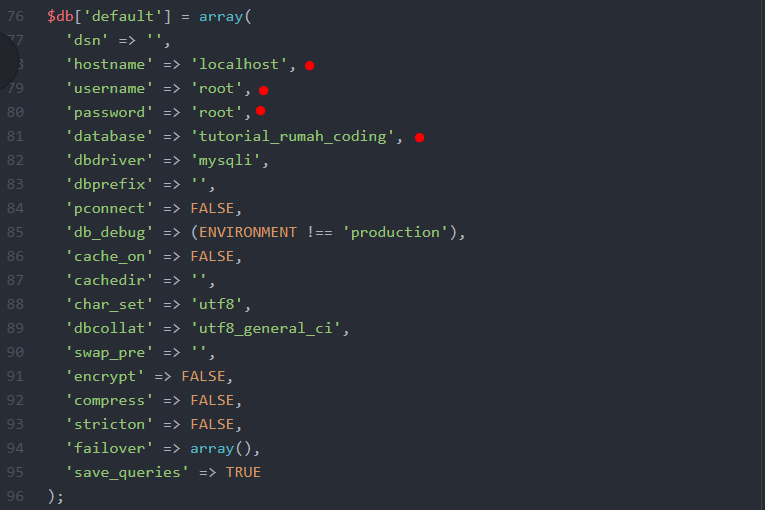
Selanjutnya lakukan pengaturan pada file config/database.php agar project codeigniter terhubung dengan database yang telah kita buat sebelumnya. Adapun pengaturannya adalah sebagai berikut :

Untuk nilai password, defaultnya adalah ‘ ‘. Berhubung database saya telah ditambahkan password maka harap sesuaikan password yang diinginkan. Selanjutnya buat tampilan view login.php pada folder application/views/ dengan perintah berikut ini:
<!DOCTYPE html>
<html>
<head>
<title>Login form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<style >
.jumbotron{
border-bottom-left-radius: 600px;
border-bottom-right-radius: 600px;
background-color: pink;
}
</style>
</head>
<body style="background-color:black">
<div class="container jumbotron" >
<div class="row" style="margin-top: 80px">
<div class="col-md-3">
</div>
<div class="col-md-6 ">
<form method="post">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="pass">
</div>
<div class="row">
<div class="col-md-5">
</div>
<div class="col-md-2">
<input type="submit" class="btn btn-primary" name="login" value="Login" ></input>
</div>
<div class="col-md-5">
</div>
</div>
</form>
</div>
<div class="col-md-3">
</div>
</div>
</div>
</body>
</html>
Langkah terakhir adalah membuat view dashboard.php didalam folder application/views/ dengan perintah sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="jumbotron text-center">Selamat Datang Admin</h1>
</div>
</div>
</div>
</body>
</html>
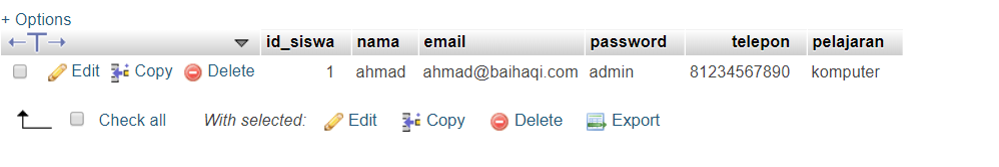
Apabila aplikasi kita jalankan melalui url http://localhost/tutorialrumahcoding/index.php/user/login. pengguna memasukkan password dan email yang sebelumnya telah tersimpan didatabase kita. Apabila inputan pengguna ditemukan dengan data yang ada didatabase kita, maka pengguna akan diarahkan ke view atau halaman dashboard, jika tidak/gagal login maka aplikasi akan menampilkan message error “invalid login details”, karena itu pastikan sebelumnya kita telah memasukkan data kedalam database yang telah dibuat seperti contoh dibawah ini :