1. Pertama – tama tools yang perlu disiapkan adalah
- Text Editor (Sublime atau VisualCode Studio)
- Composer
- Local Server (Xampp)
- Postman
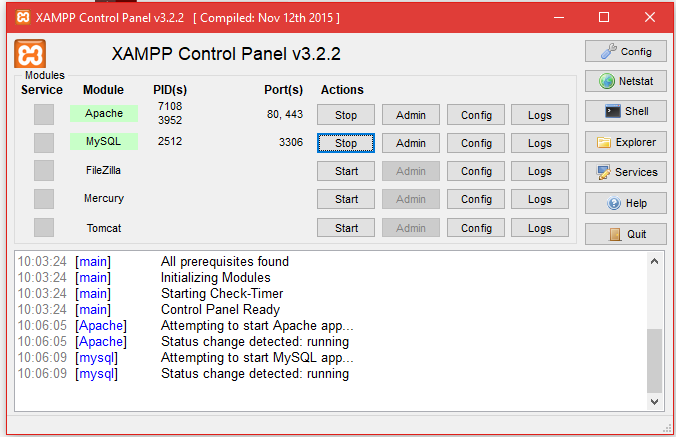
2. Apabila semua tools sudah siap, langkah pertama yang akan dilakukan adalah mengaktifkan Local Server (Xampp)

3. Klik Start pada Apache serta MySQL

3. Kemudian buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lalu ketik http://localhost/dashboard/ pada link URL anda.

4. Lalu kita install laravel dengan menggunakan cmd


tunggu sampai proses instalasi selesai .. 5. Kemudian buka salah satu text editor anda, lalu File -> open folder ->RestApi

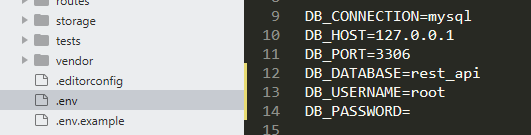
6. Lalu buka file .env , pada bagian DB isikan seperti gambar di bawah kemudian save

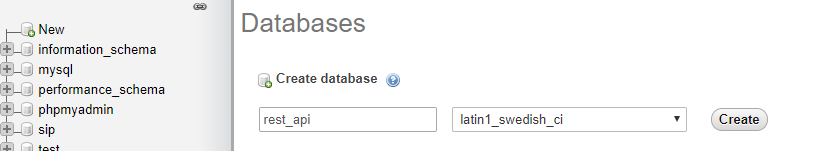
7. Kemudian buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lalu ketik http://localhost/phpmyadmin/. Klik new Lalu buatlah sebuah database dengan nama rest_api. Kemudian klik Create

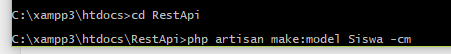
8. Kemudian kita buat model, migration dan controller untuk Siswa

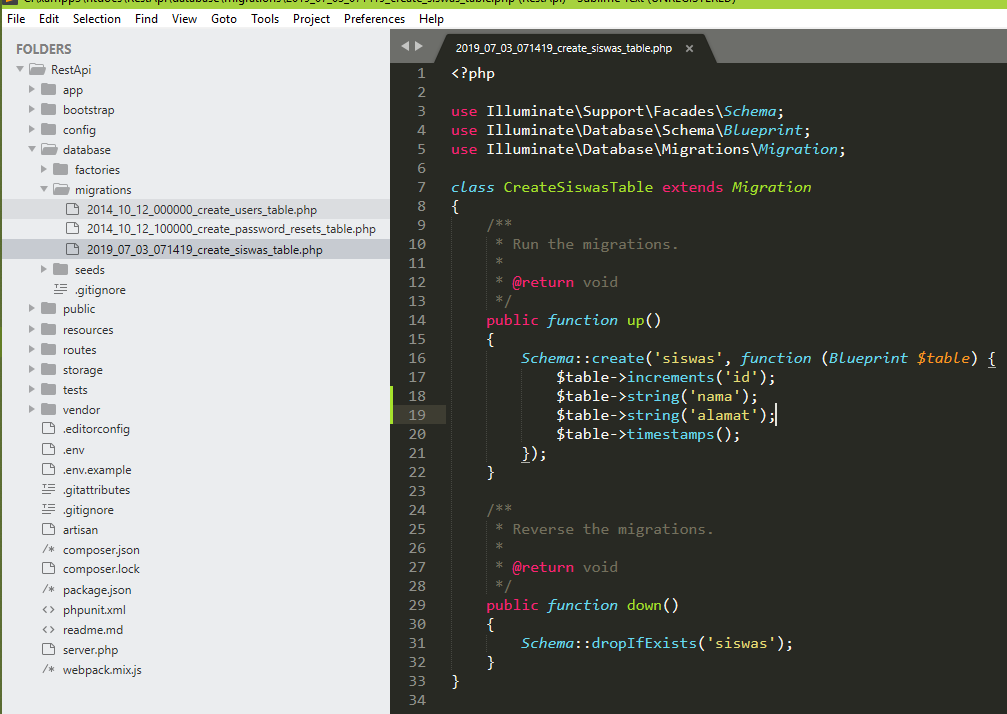
9. Buka file seperti gambar dibawah, lalu ubah isi pada bagian function up ( )

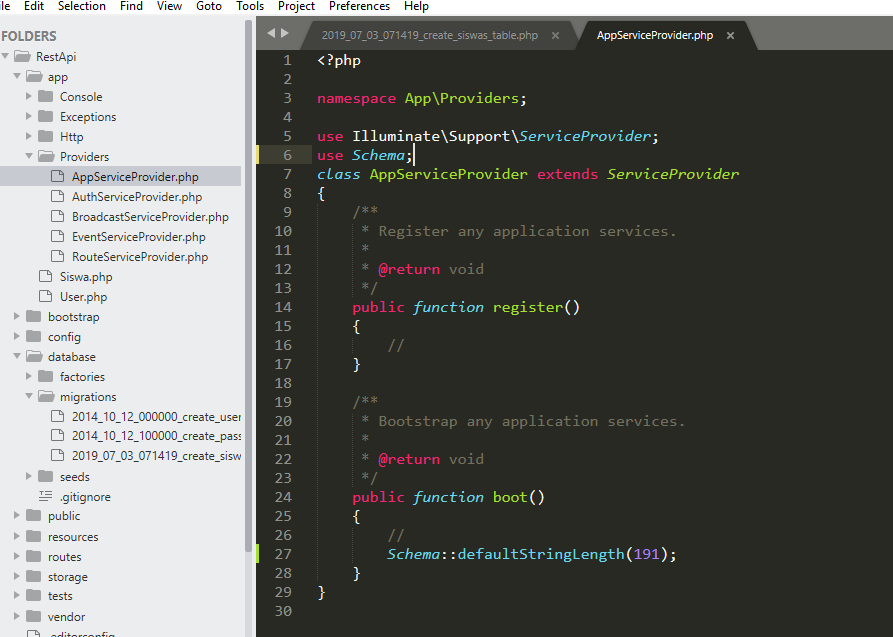
10. Kita akan membuat tabel id (primary key) , nama (string) , alamat (string) lalu setelah itu kita akan memigrate nya , sebelum itu kita atur pada app/providers/AppServiceProvider.php kita tambahkan kode seperti di bawah ini :

11. Lalu kita eksekusi pembuatan tabel Siswa

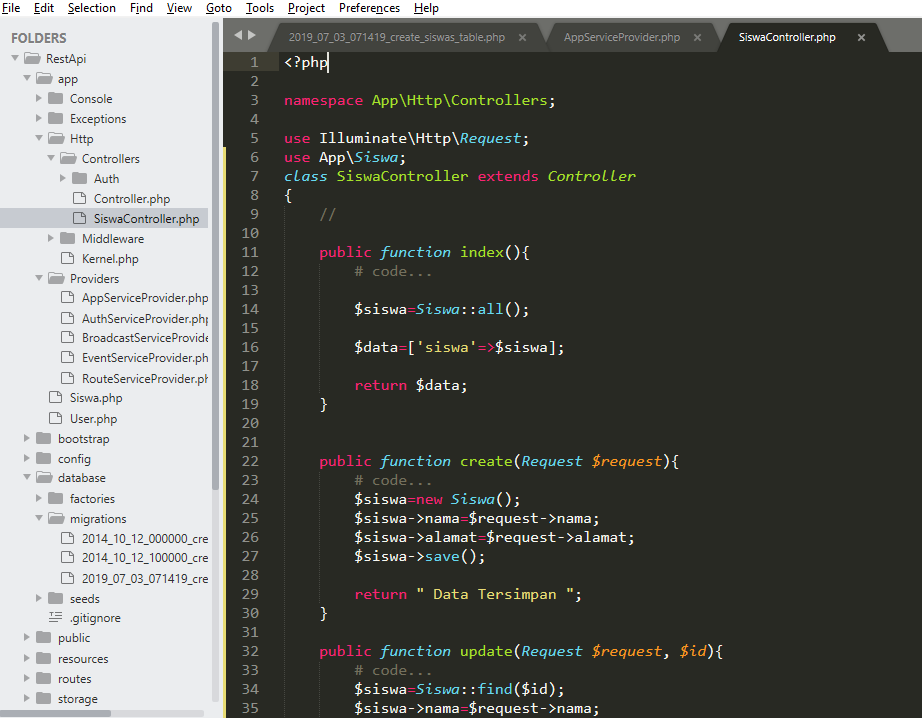
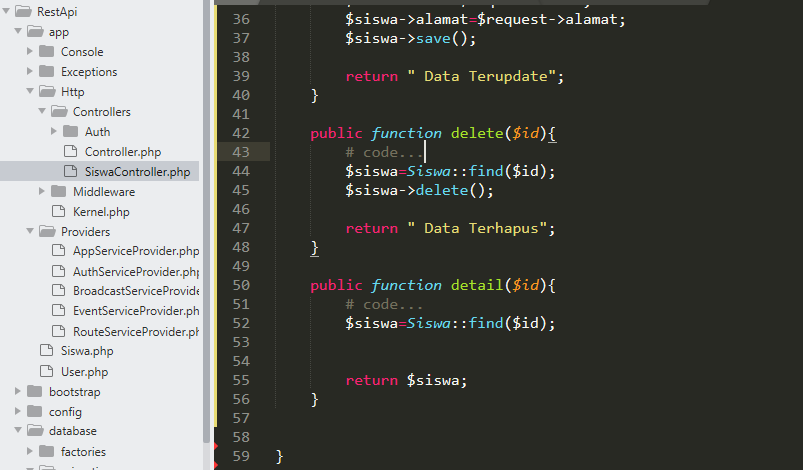
12. Masuk ke app/Http/Controllers/SiswaController.php , isi source code seperti berikut :


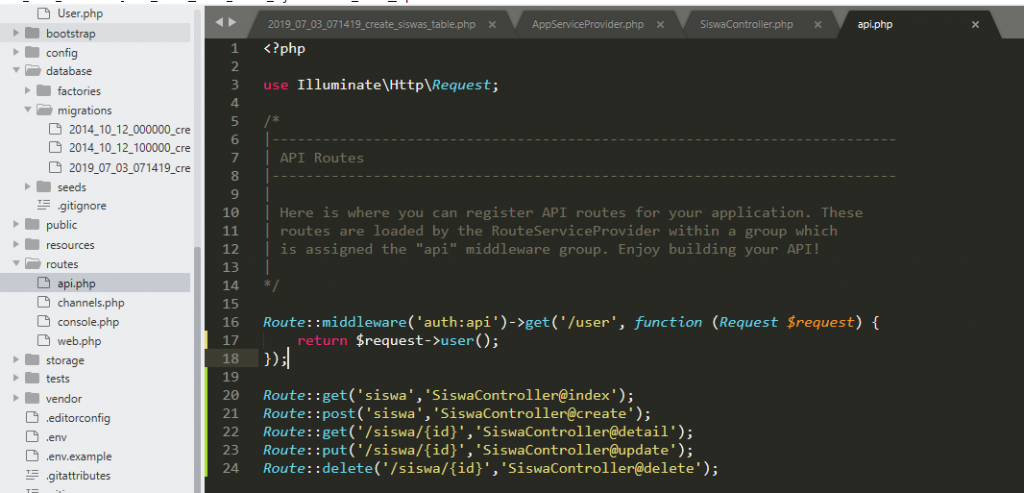
13. pada bagian route/api.php tambahkkan source code berikut :

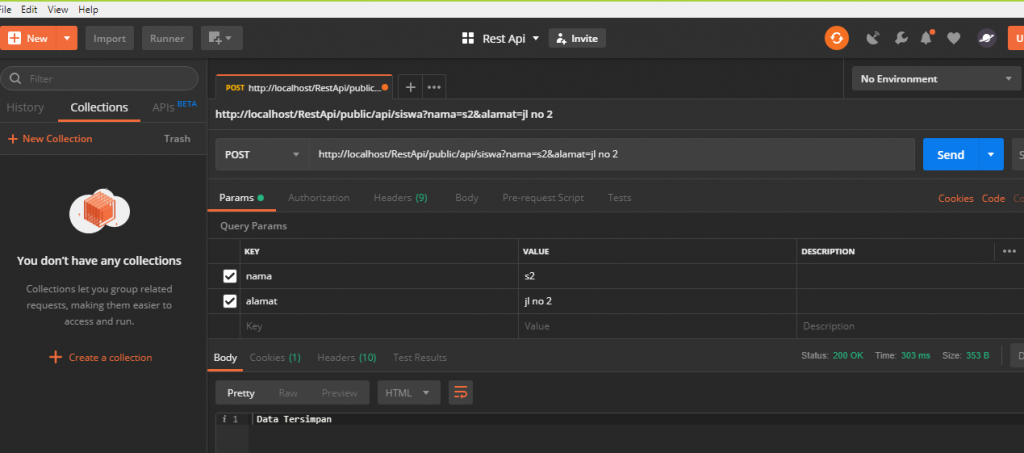
14. Ok, sekarang kita testing REST API nya , buka aplikasi POSTMAN anda . kita akan mencoba Create Data,

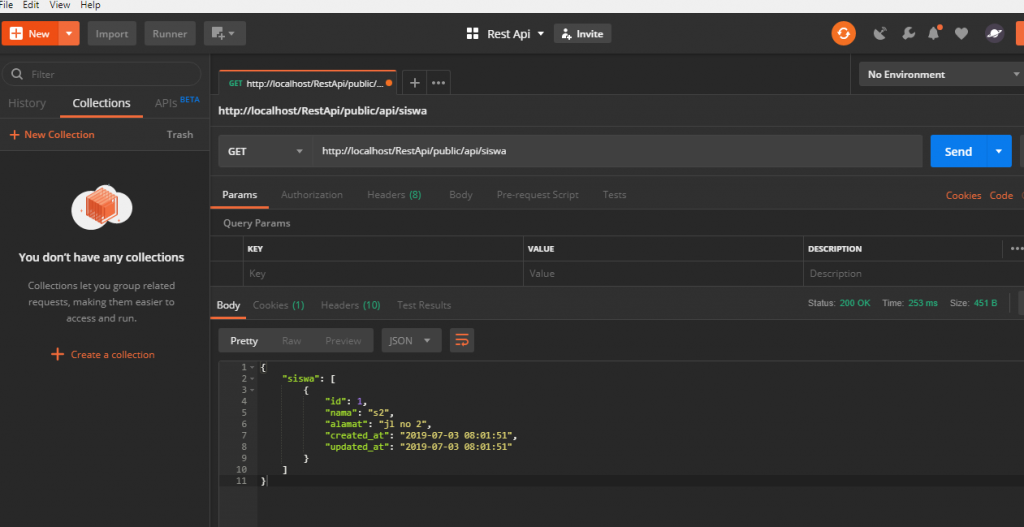
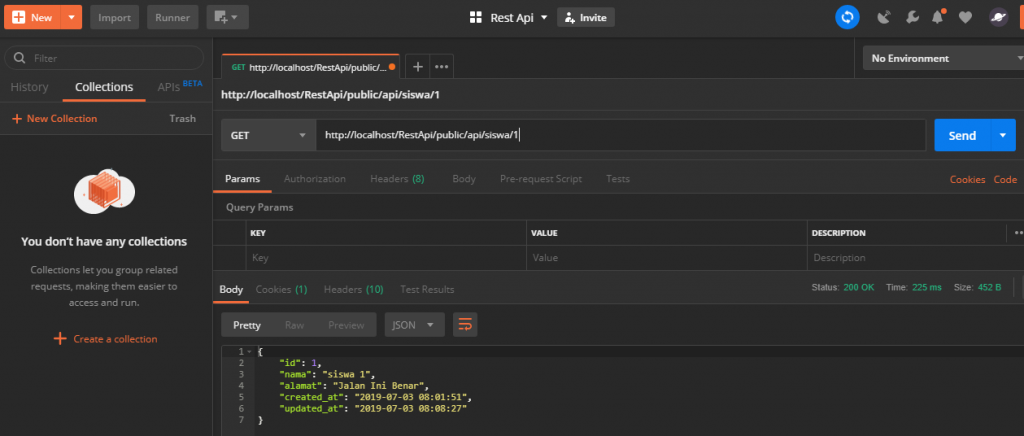
15. kita akan mencoba Read Data,

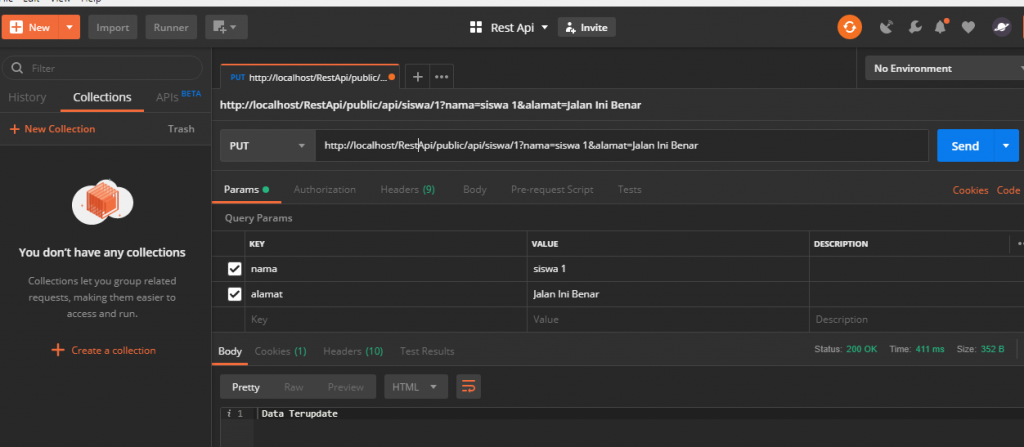
16. kita akan mencoba Update Data,

17. kita akan mencoba Detail Data,

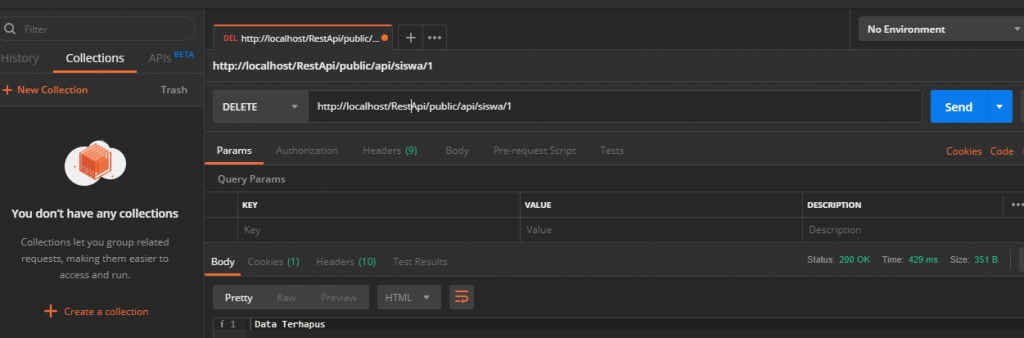
18. kita akan mencoba Hapus Data,