Pada kesempatan kali ini, kita akan membuat sebuah grafik sederhana menggunakan bootstrap dan ChartJS. Langkah pertama yang akan kita lakukan adalah membuat struktur dasar dari file html dengan menambahkan CDN (Content Delivery Network) dari library css bootstrap dan library chartjs seperti contoh dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.min.js"></script>
</head>
<body>
</body>
<footer>
</footer>
</html>
Kemudian, tambahkan script berikut ini kedalam tag <boody></body> :
<div class="container-fluid">
<div class="row">
<div class="col-md-12" style="background:rgb(192, 192, 102)">
<canvas id="myChart" width="200" height="100"></canvas>
</div>
</div>
</div>
Pada baris ke-2, terdapat class=”row” yang merupakan kelas bootstrap untuk membuat sebuah baris. Dimana didalamnya terdapat tag <div> yang memiliki class=”col-md-12″ agar membuat sebuah kolom untuk perangkat medium/ laptop dengan ukuran masksimal (12) berdasarkan aturan grid system bootstrap. Selanjutnya pada baris ke-5 terdapat tag <canvas> yang memiliki atribut id=”myChart” sebagai penanda khusus, agar tag yang bersangkutan dapat dimanipulasi oleh perintah javascript yang akan kita tambahkan sebagai berikut :
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
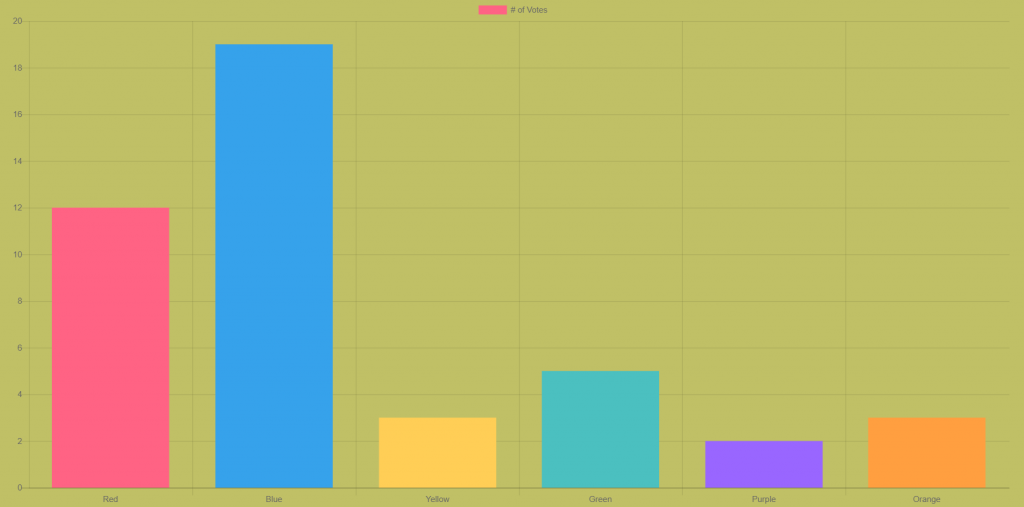
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132)',
'rgba(54, 162, 235)',
'rgba(255, 206, 86)',
'rgba(75, 192, 192)',
'rgba(153, 102, 255)',
'rgba(255, 159, 64)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
Letakkan perintah diatas didalam tag <footer></footer>. Pada script diatas terdapat variable ctx dimana nilainya diambil dari tag <canvas> melalui fungsi getElementById() dan ditambahkan fungsi getContext(“2d”) agar dapat membuat sebuah grafik didalam tag tersebut. Selanjutnya kita membuat object myChart dari class Chart yang telah disediakan oleh library chartjs. Parameter pertama dari class Chart diisi dengan variable ctx dan paramter kedua digunakan untuk memanipulasi tampilan dari grafiknya, baik dari segi warna, bentuk grafik dan juga isi datanya yang bisa kita padukan dengan database. Adapun parameter kedua ditulis dalam pemformatan JSON. Hasilnya akan terlihat seperti Ini :