- Pertama-tama aktifkan xampp anda terlebih dahulu, ikuti langkah tutorial sebelumnya .
- Buka salah satu Web Browser Anda Google Chrome, Mozilla, dll. Lalu ketik http://localhost/dashboard/ pada link URL anda.

3. Jika sudah muncul tampilan seperti gambar di atas, klik phpMyAdmin.

4. Klik New.

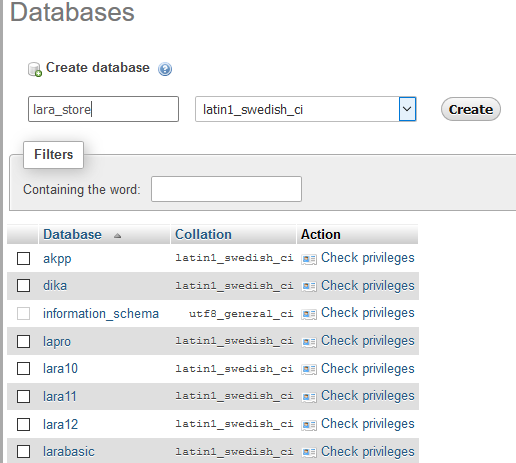
5. Isikan nama tabel dengan lara_store . Lalu klik Create.

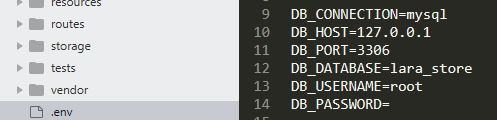
6. Kemudian buka file .env di dalam folder LaraStore untuk pengaturan database, isi sesuai gambar di bawah

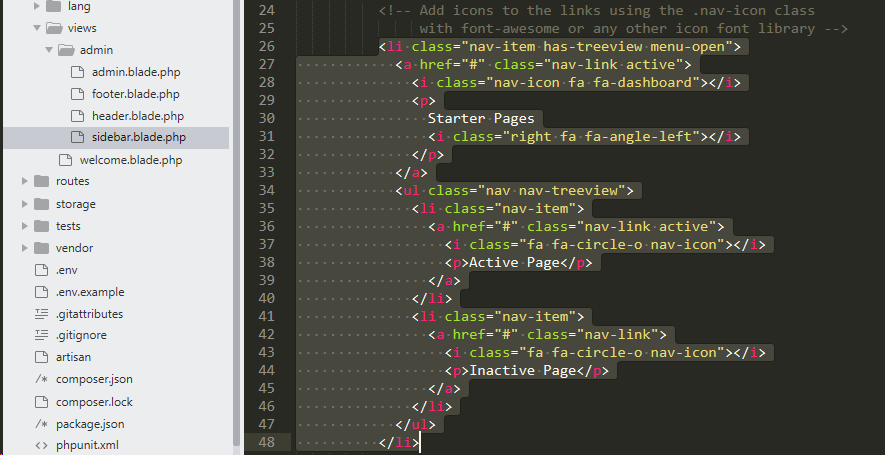
7. Sekarang, kita atur menu pada sidebar. Buka file sidebar.blade.php hapus baris code yg di block seperti gambar dibawah


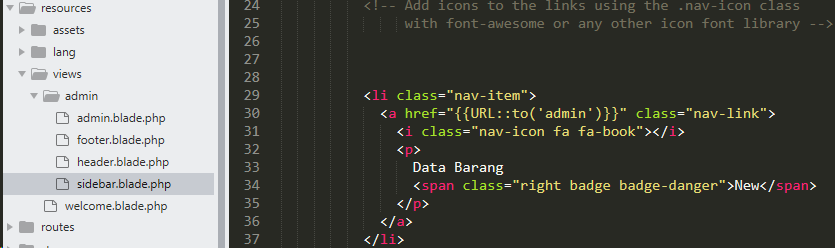
8. Ubah baris code pada sidebar.blade.php seperti gambar dibawah

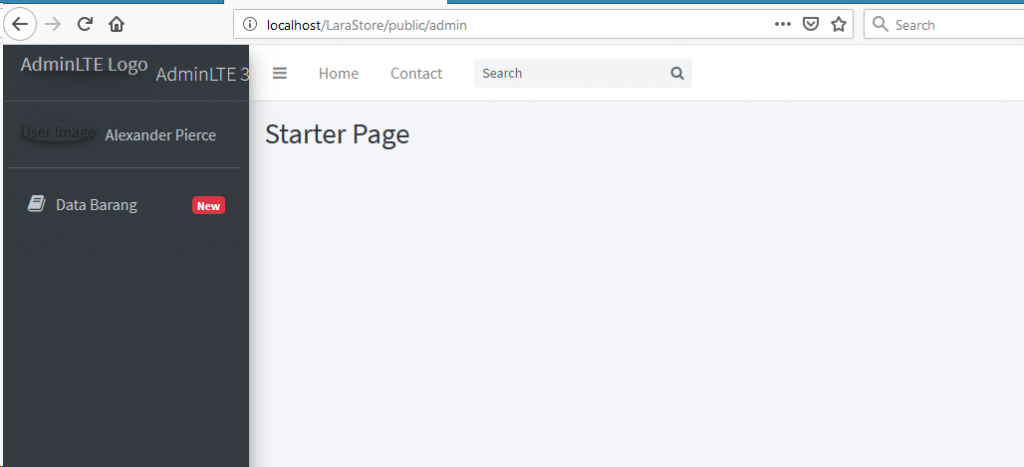
9. Sekarang coba buka di browser nya, masukkan http://localhost/LaraStore/public/admin

10. Buatlah sebuah tabel dengan migration, menggunakan php artisan lewat cmd

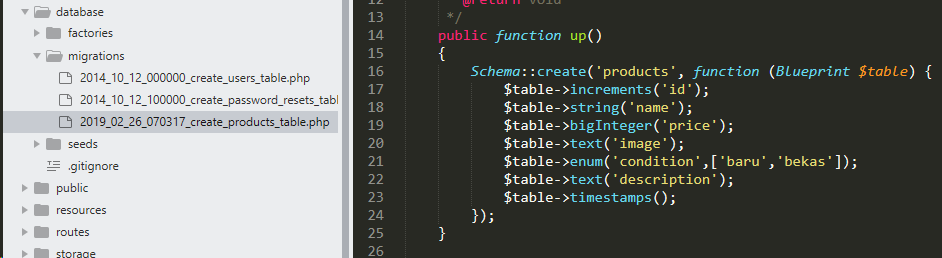
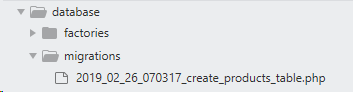
11. Kemudian buka folder database/migrations/ cari file dengan akhiran create_products_table.php, masukkan code seperti gambar di bawah

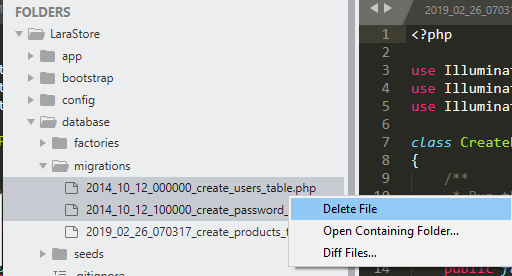
12. Lalu hapus dua file paling atas dalam folder
database/migrations/


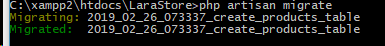
13. Gunakan perintah berikut untuk membuat tabel pada database

apabila muncul keterangan seperti ini, maka tabel berhasil dibuat

14. Sekarang kita buat model dari Product, masukkan perintah berikut

15. Buatlah sebuah folder dengan nama product

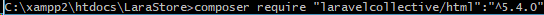
16. Install library tambahan untuk membuat form lebih mudah, masukkan perintah berikut

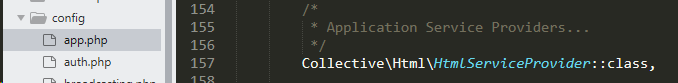
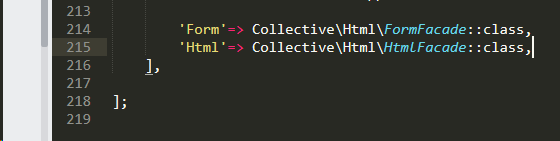
17. Sekarang kita atur dalam config/app.php tambahkan code berikut


code diatas berada dalam ‘aliases’ =>
18. Buatlah sebuah file create.blade.php dalam folder product

19. Masukkan code berikut ke dalam file create.blade.php
@extends('admin/admin')
@section('content')
<div class="row">
<div class="col-12">
{{ Form::open() }}
<div class="card">
<div class="card-header">
<h3 class="card-title">Tambah Barang</h3>
</div>
<div class="card-body">
@if(!empty($errors->all()))
<div class="alert alert-danger">
{{ Html::ul($errors->all())}}
</div>
@endif
<div class="row">
<div class="col-md-6">
<div class="form-group">
{{ Form::label('name', 'Nama Barang') }}
{{ Form::text('name', '', ['class'=>'form-control', 'placeholder'=>'Masukkan Nama Barang']) }}
</div>
<div class="form-group">
{{ Form::label('price', 'Harga Barang') }}
{{ Form::text('price', '', ['class'=>'form-control', 'placeholder'=>'Masukkan Harga Barang']) }}
</div>
</div>
<div class="col-md-6">
<div class="form-group">
{{ Form::label('condition', 'Kondisi Barang') }}
{{ Form::select('condition', ['baru'=>'baru', 'bekas'=>'bekas'], null,
['class'=>'form-control']) }}
</div>
<div class="form-group">
{{ Form::label('image', 'Gambar Barang') }}
{{ Form::file('imageFile', ['class'=>'form-control']) }}
</div>
</div>
</div>
<div class="row">
<div class="col-12">
{{ Form::label('description', 'Description') }}
{{ Form::textarea('description', '', ['class'=>'form-control', 'placeholder'=>'Enter description', 'rows'=>5]) }}
</div>
</div>
</div>
<div class="card-footer">
<a href="{{ URL::to('admin') }}" class="btn btn-outline-info">Kembali</a>
{{ Form::submit('Proses', ['class' => 'btn btn-primary pull-right']) }}
</div>
</div>
<!-- </form> -->
{{ Form::close() }}
</div>
</div>
@endsection
20. Sekarang kita buat Product controller , serta route Resource agar mempermudah penggunaan method.

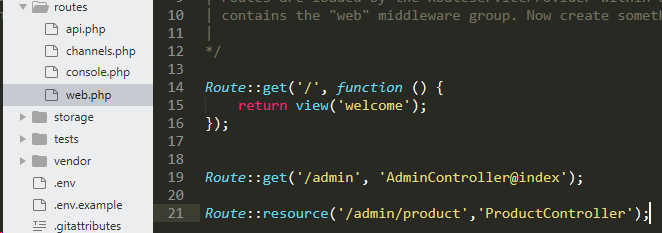
21. Tambahkan Route::resource seperti gambar di bawah

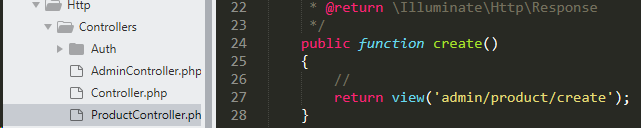
22. Buka file ProductController.php tambahkan code dalam method create( ) seperti gambar dibawah

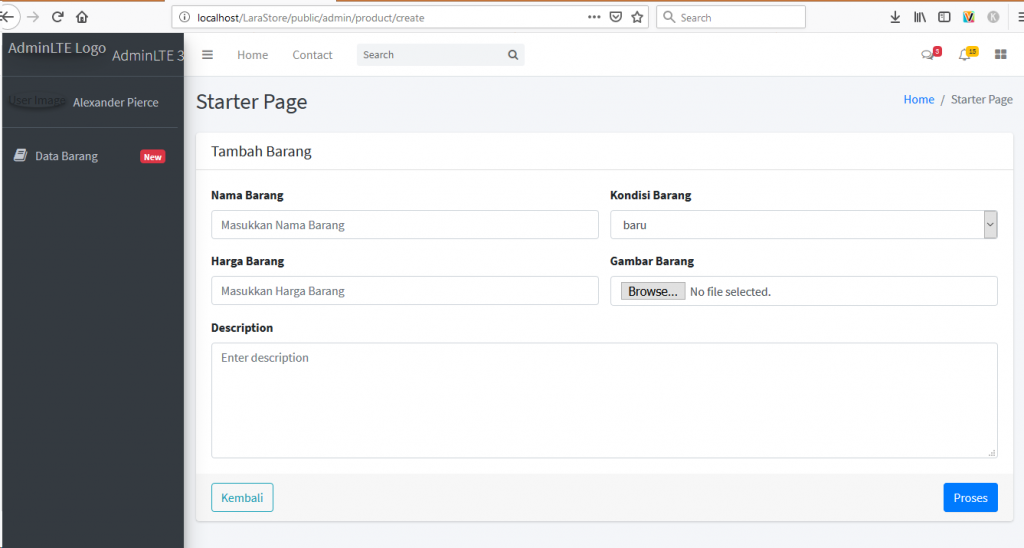
23. Sekarang coba buka di browser nya, masukkan http://localhost/LaraStore/public/admin/product/create

24. Tambahkan code berikut pada file create.blade.php

25. Aktifkan folder public untuk menyimpan gambar

26. Buka file ProductController.php tambahkan code seperti gambar di bawah

27. Buka file ProductController.php tambahkan code dalam method store( )
public function store(Request $request)
{
//
$rules =[
'name'=>'required',
'price'=>'required|integer',
'imageFile'=>'required|mimes:jpg,png,jpeg,JPG',
'description'=>'required'
];
$pesan=[
'name.required'=>'Nama Barang Tidak Boleh Kosong',
'price.required'=>'Harga Barang Tidak Boleh Kosong',
'imageFile.required'=>'Gambar Tidak Boleh Kosong',
'description.required'=>'Deskripsi Tidak Boleh Kosong'
];
$validator=Validator::make(Input::all(),$rules,$pesan);
//jika data ada yang kosong
if ($validator->fails()) {
//refresh halaman
return Redirect::to('admin/product/create')
->withErrors($validator);
}else{
$image=$request->file('imageFile')->store('productImages','public');
$product=new \App\Product;
$product->name=Input::get('name');
$product->condition=Input::get('condition');
$product->description=Input::get('description');
$product->price=Input::get('price');
$product->image=$image;
$product->save();
Session::flash('message','Product Stored');
return "Berhasil Input Barang";
}
}
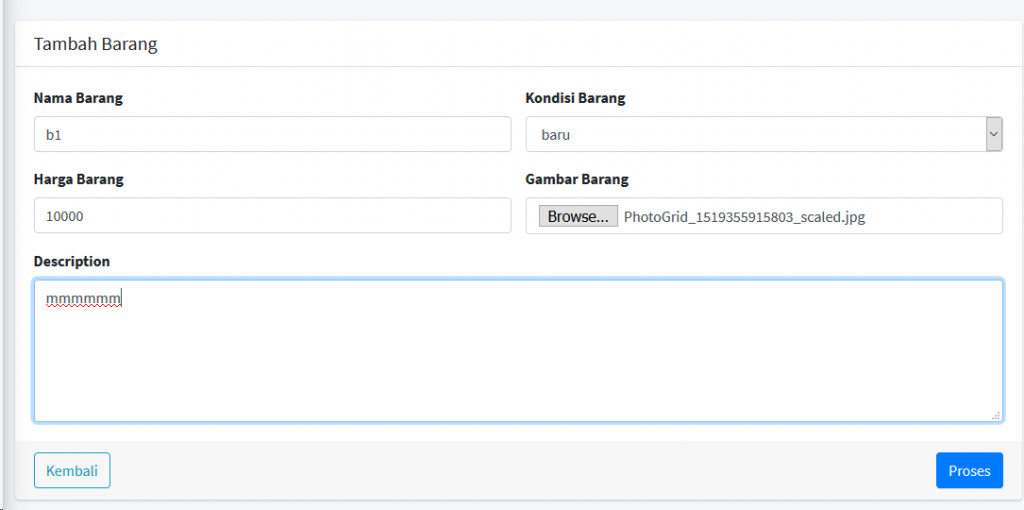
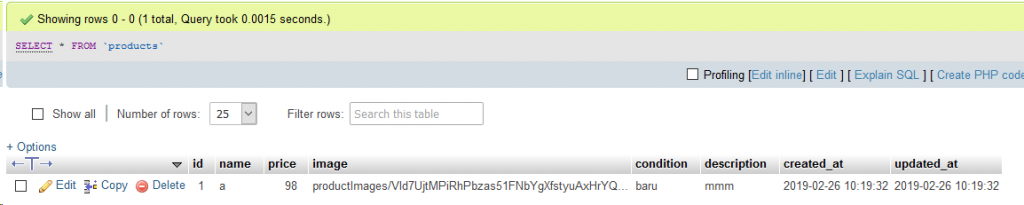
28. Sekarang coba input data pada form tambah data, lihat apakah berhasil



29. Buatlah sebuah file index.blade.php dalam folder product

30. Masukkan code di bawah ini ke dalam index.blade.php
@extends('admin/admin')
@section('content')
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">Data Barang</h3>
<div class="card-tools">
<a href="{{ URL::to('/admin/product/create')}}" class="btn btn-tool">
<i class="fa fa-plus"></i>
Add
</a>
</div>
</div>
<div class="card-body">
@if (Session::has('message'))
<div id="alert-msg" class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
{{ Session::get('message') }}
</div>
@endif
<div class="row">
<div class="col-md-12">
<table class="table table-bordered table-hover">
<thead>
<tr class="text-center">
<th>ID</th>
<th>Nama</th>
<th>Harga</th>
<th>Deskripsi</th>
<th>Kondisi</th>
<th>Gambar</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
@foreach($products as $product)
<tr>
<td class="text-center">{{ $product['id'] }}</td>
<td>{{ $product['name'] }}</td>
<td>Rp. {{ $product['price'] }}</td>
<td>{{ $product['description'] }}</td>
<td>{{ $product['condition'] }}</td>
<td class="text-center"><img src="{{ asset('storage/'.$product['image']) }}" width="100"/></td>
<td class="text-center">
<form method="POST" action="{{ URL::to('/admin/product/'.$product['id']) }}">
{{ csrf_field() }}
<input type="hidden" name="_method" value="DELETE" />
<div class="btn-group">
<a class="btn btn-info" href="{{ URL::to('/admin/product/'.$product['id']) }}"><i class="fa fa-eye"></i></a>
<a class="btn btn-success" href="{{ URL::to('/admin/product/'.$product['id'].'/edit') }}"><i class="fa fa-pencil"></i></a>
<button type="submit" class="btn btn-danger"><i class="fa fa-trash"></i></button>
</div>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
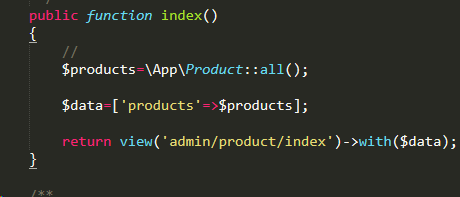
31. Buka file ProductController.php tambahkan code dalam method index ( )

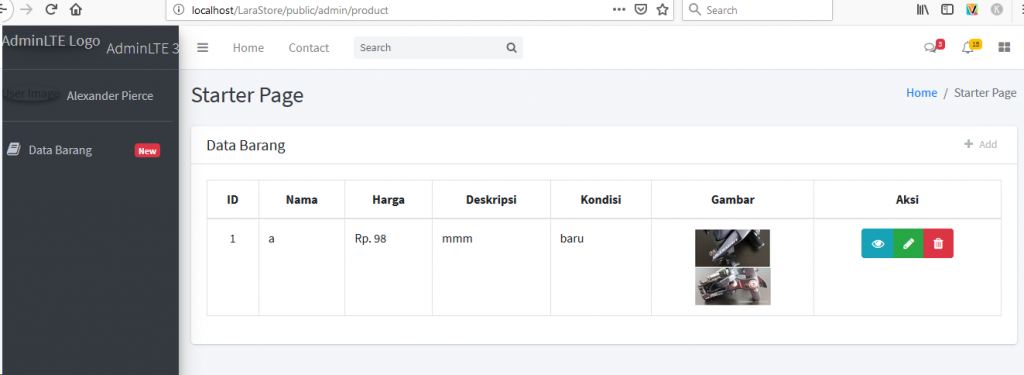
32. Sekarang coba buka di browser nya, masukkan http://localhost/LaraStore/public/admin/product/

33. Buka file ProductController.php ubah code dalam method store ( )

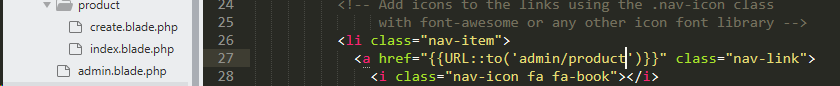
34. Buka file sidebar.blade.php ubah code seperti gambar di bawah

35. Sekarang kita akan menampilkan detail barang, buatlah sebuah file show.blade.php dalam folder product

36. Buka file show.blade.php tambahkan code di bawah
@extends('admin/admin')
@section('content')
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">Detail Barang</h3>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<img src="{{ asset('storage/'.$product['image']) }}"
height="200" width="100%"/>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="name">Nama Barang</label>
<input id="name" type="text" value="{{ $product['name'] }}" class="form-control" disabled />
</div>
<div class="form-group">
<label for="price">Harga Barang</label>
<input id="price" type="text" value="{{ $product['price'] }}" class="form-control" disabled />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="status">Kondisi Barang</label>
<input id="status" type="text" value="{{ $product['condition'] }}" class="form-control" disabled />
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="description">Description</label>
<input id="description" type="text" value="{{ $product['description'] }}" class="form-control" disabled />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
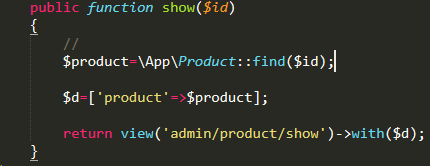
37. Buka file ProductController.php tambahkan code dalam method show ( )

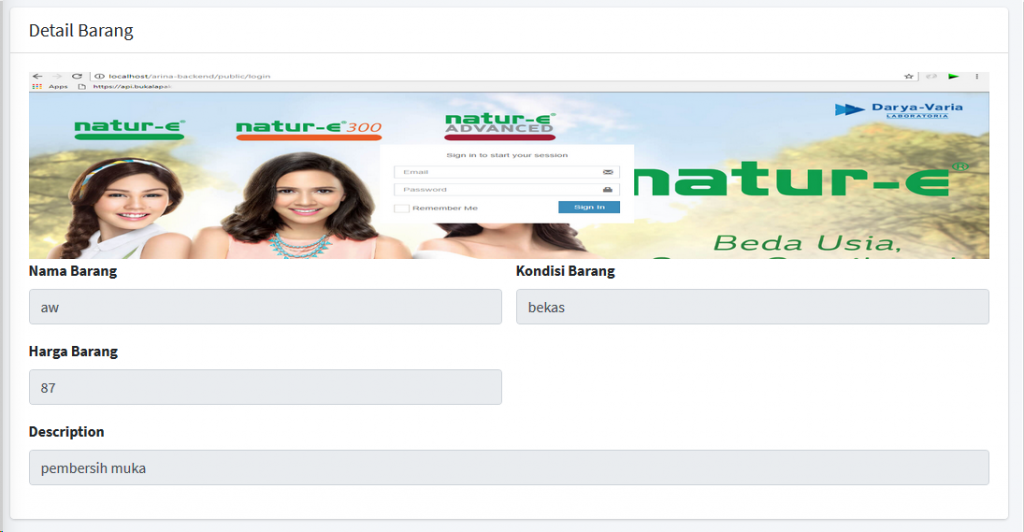
38. Klik simbol mata dalam kolom aksi pada salah satu data


39. Sekarang kita akan membuat form untuk edit data, buatlah sebuah file edit.blade.php dalam folder product

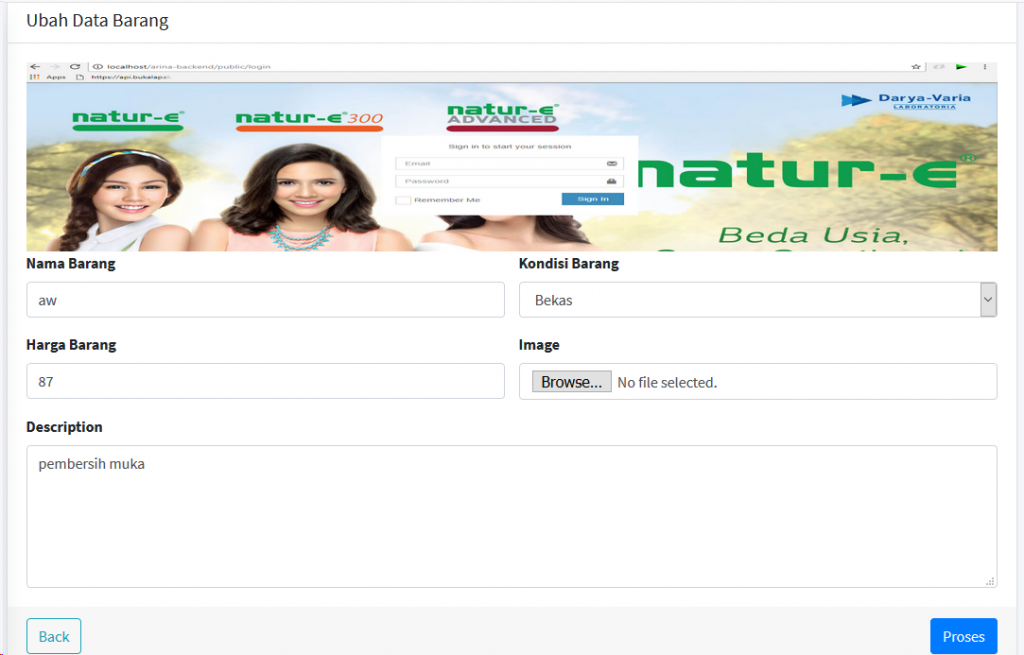
40. Buka file edit.blade.php tambahkan code di bawah
@extends('admin/admin')
@section('content')
<div class="row">
<div class="col-12">
{{ Form::model($product,['route'=>['product.update',$product['id']], 'files'=>true,'method'=>'PUT']) }}
<div class="card">
<div class="card-header">
<h3 class="card-title">Ubah Data Barang</h3>
</div>
<div class="card-body">
@if(!empty($errors->all()))
<div class="alert alert-danger">
{{ Html::ul($errors->all())}}
</div>
@endif
<div class="row">
<div class="col-md-12">
<img src="{{ asset('storage/'.$product['image'])}}" width="100%" height="200">
</div>
<div class="col-md-6">
<div class="form-group">
{{ Form::label('name', 'Nama Barang') }}
{{ Form::text('name', $product['name'], ['class'=>'form-control', 'placeholder'=>'Masukkan Nama Barang']) }}
</div>
<div class="form-group">
{{ Form::label('price', 'Harga Barang') }}
{{ Form::text('price', $product['price'], ['class'=>'form-control', 'placeholder'=>'Masukkan Harga Barang']) }}
</div>
</div>
<div class="col-md-6">
<div class="form-group">
{{ Form::label('condition', 'Kondisi Barang') }}
<select name="item_kind" class="form-control">
<option value="baru" {{ $product['condition']=='baru'?'selected':'' }}>Baru</option>
<option value="bekas" {{ $product['condition']=='bekas'?'selected':'' }}>Bekas</option>
</select>
</div>
<div class="form-group">
{{ Form::hidden('imagePath',$product['image'])}}
{{ Form::label('image', 'Image') }}
{{ Form::file('imageFile', ['class'=>'form-control']) }}
</div>
</div>
</div>
<div class="row">
<div class="col-12">
{{ Form::label('description', 'Description') }}
{{ Form::textarea('description', $product['description'], ['class'=>'form-control', 'placeholder'=>'Enter description', 'rows'=>5]) }}
</div>
</div>
</div>
<div class="card-footer">
<a href="{{ URL::to('admin/product') }}" class="btn btn-outline-info">Back</a>
{{ Form::submit('Proses', ['class' => 'btn btn-primary pull-right']) }}
</div>
</div>
<!-- </form> -->
{{ Form::close() }}
</div>
</div>
@endsection
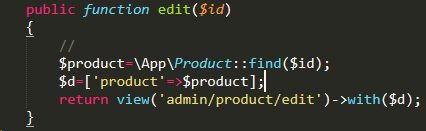
41. Buka file ProductController.php tambahkan code dalam method edit ( )

42. Klik simbol pensil pada kolom aksi


43. Buka file ProductController.php tambahkan code dalam method update ( )
public function update(Request $request, $id)
{
//
$rules=[
'name'=>'required',
'price'=>'required|integer',
'description'=>'required',
];
$pesan=[
'name.required'=>'Nama Tidak Boleh Kosong!!',
'price.required'=>'Harga Tidak Boleh Kosong!!',
'description.required'=>'Deskripsi Barang Tidak Boleh Kosong!!',
];
$validator=Validator::make(Input::all(),$rules,$pesan);
if ($validator->fails()) {
return Redirect::to('admin/product/'.$id.'/edit')
->withErrors($validator);
}else{
$image="";
if (!$request->file('imageFile')) {
# code...
$image=Input::get('imagePath');
}else{
$image=$request->file('imageFile')->store('productImages','public');
}
$product=\App\Product::find($id);
$product->name=Input::get('name');
$product->condition=Input::get('condition');
$product->price=Input::get('price');
$product->description=Input::get('description');
$product->image=$image;
$product->save();
Session::flash('message','Data Barang Berhasil Diubah');
return Redirect::to('admin/product');
}
}
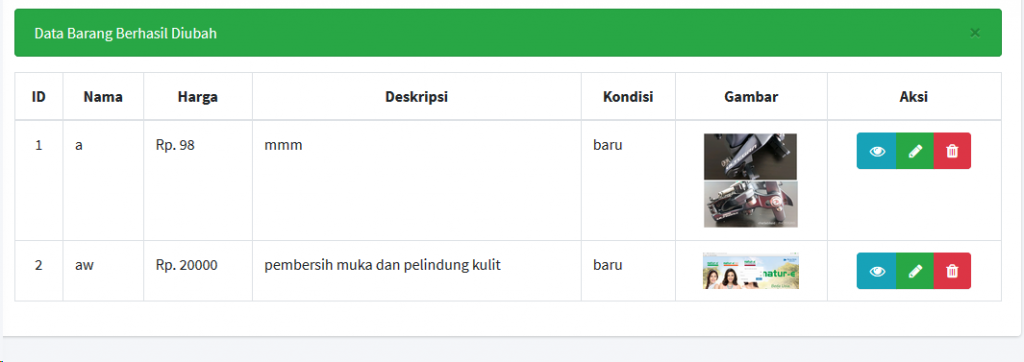
44. Sekarang coba anda ubah salah satu data barang

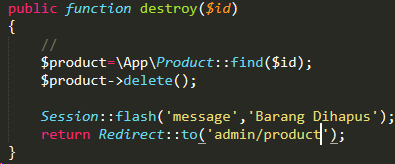
45. Terakhir kita aktifkan fungsi hapus, buka file ProductController.php tambahkan code dalam method delete ( )

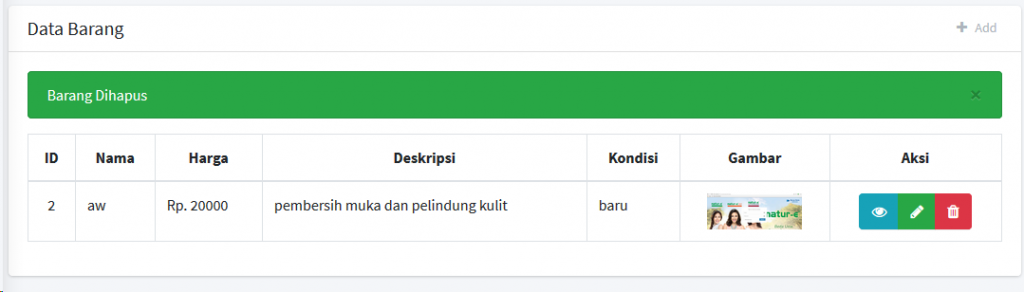
46. Coba hapus salah satu data dengan klik simbol tong sampah





Pingback: TUTORIAL 3 : Register dan Login Menggunakan Laravel - Rumah Coding