Pada tutorial kali ini, kita akan belajar cara menggunakan HTML canvas. HTML canvas adalah salah satu fitur element baru yang terdapat pada versi HTML5.
Apakah Kegunaan dari Canvas ?
Canvas digunakan sebagai element HTML yang bisa digambar dengan perintah bahasa komputer javascript.
Membuat Canvas
untuk menggunakan Canvas, cukup dengan menambahkan tag <canvas> </canvas> . Sekarang kita buat sebuah struktur dasar dari halaman html dengan nama file belajarcanvas.html kemudian tambahkan tag canvas dengan tambahan atribut id, width, height pada tag canvas. Seperti contoh yang tertera dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid black;">
</canvas>
</body>
</html>
Membuat Persegi Pada Canvas
Untuk dapat membuat sebuah garis. Pertama atribut id diatas akan digunakan untuk mendapatkan element html canvas. Dimana nantinya kita manipulasi element canvas tersbut dengan menyimpannya kedalam variable dengan nama “canvas” . Setelah mendapatkan element html dengan nama canvas, selanjutnya kita dapat menyimpan variabel baru dengan nama “ctx” dimana variabel ini diperoleh dari fungsi variable canvas.getContext(“2d”). Selanjutnya kita manipulasi variable “ctx” dengan menggunakan beberapa fungsi yang telah disediakan oleh javascript untuk membuat garis persegi. Adapun fungsi tersebut adalah .strokeRect() dan .fillRect(). Fungsi .strokeRect() dugunakan untuk membuat persegi dengan garis polos saja sedangkan .fillRect() digunakan untuk membuat persegi dengan warna.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Canvas</title>
</head>
<body>
<canvas id="myCanvas" width="640" height="480" style="border:1px solid black;">
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(100,10,100,100);
ctx.fillRect(250,10,100,100);
</script>
</canvas>
</body>
</html>
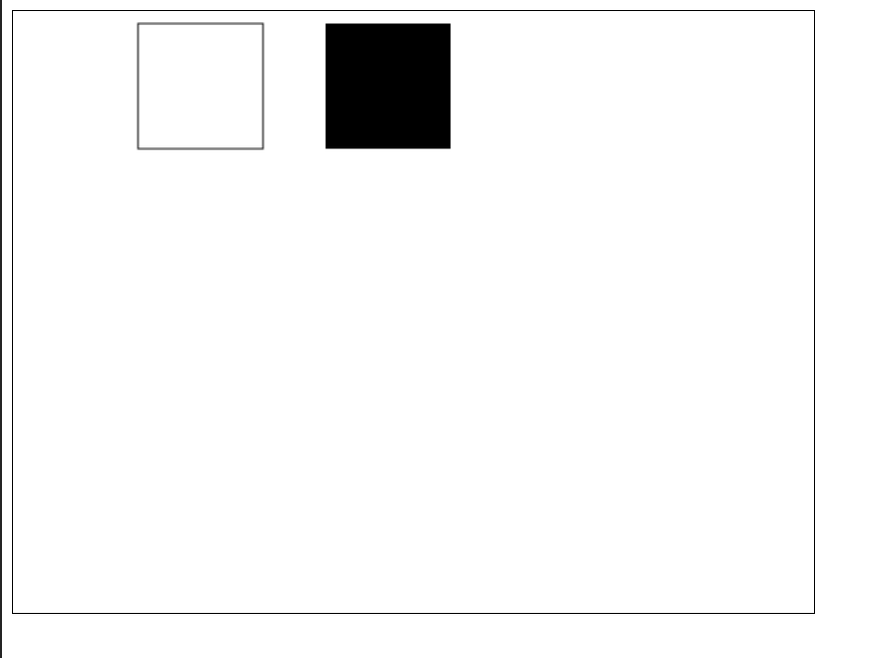
Perintah diatas hasilnya akan terlihat seperti dibawah ini :

Pada kedua fungsi diatas terdapat empat parameter yang berisi variabel (x, y, w, h), dimana variabel pertama adalah mengatur posisi sumbu x, selanjutnya mengatur posisi sumbu y, lebar dan tinggi dari garis yang akan dibuat.