Flutter sebenarnya sudah menyediakan bottom navigation, tapi disini kita akan belajar bagaimana cara mengcustom Bottom Navigation agar terlihat lebih baik dan lebih fancy menggunakan library curved navigation, jika ingin mengkunjungi dokumentasi nya silahkan buka link berikut ini : https://pub.dev/packages/curved_navigation_bar .
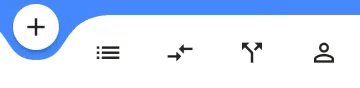
Ok tanpa bertele – tele lagi berikut adalah bentuk dari curved navigation
Sangat keren bukan dan juga untuk implementasi curved navigation sangatlah mudah ok berikut caranya :
Tambahkan Depedency-nya terlebih dahulu di pubspec.yaml berikut adalah depedency nya :
dependencies:
curved_navigation_bar: ^0.3.4 #latest version in nov 2020
seteleh menambahkan depedency jangan lupa melakukan pub get (jika idea / text editor tidak otomatis melakukan pub get ) ok selanjutnya kita perlu membuat file atau statefull widget untuk bottom navigation,
berikut adalah contohnya :
import 'package:flutter/material.dart';
class BottomNavigation extends StatefulWidget {
BottomNavigation({Key key}) : super(key: key);
@override
_BottomNavigationState createState() => _BottomNavigationState();
}
class _BottomNavigationState extends State<BottomNavigation> {
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}
selanjutnya tambahkan bottom navigation di dalam scaffold
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
...
Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
);
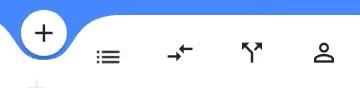
berikut ini adalah hasilnya

ok selanjutnya kita akan menambahkan perpindahan page, disini kita akan menggunakan icon sebagai perumpamaan page atau screen
class _BottomNavigationState extends State<BottomNavigation> {
int selectedIndex = 0;
List<Widget> screenWidget = [
Icon(Icons.history),
Icon(Icons.keyboard),
Icon(Icons.storage),
];
@override
Widget build(BuildContext context) {
return Scaffold(Tambahkan variable screenWidget dan selectedIndex sebagai list page yang ingin dimasukkan *Icon diatas bisa diganti dengan page.
selanjutnya kita hanya perlu menambahkan onTap nya dan sedikit layout
seperti ini :
Scaffold(
backgroundColor: Colors.blueAccent,
body: Stack(
children: [
// untuk page gunakan code dibawah ini
// screenWidget.elementAt(selectedIndex),
Center(
child: screenWidget.elementAt(selectedIndex),
)
],
),
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
setState(() {
selectedIndex = index;
});
},
),
);
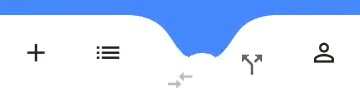
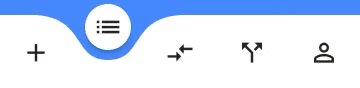
Dan berikut adalah hasilnya saat dijalan kan.

Bagaimana mudah kan jika ingin melihat full code nya ada dibawah ini :
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
import 'package:flutter/material.dart';
class BottomNavigation extends StatefulWidget {
BottomNavigation({Key key}) : super(key: key);
@override
_BottomNavigationState createState() => _BottomNavigationState();
}
class _BottomNavigationState extends State<BottomNavigation> {
int selectedIndex = 0;
List<Widget> screenWidget = [
Icon(Icons.history),
Icon(Icons.keyboard),
Icon(Icons.storage),
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueAccent,
body: Stack(
children: [
// untuk page gunakan code dibawah ini
// screenWidget.elementAt(selectedIndex),
Center(
child: screenWidget.elementAt(selectedIndex),
)
],
),
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
setState(() {
selectedIndex = index;
});
},
),
);
}
}
Sekian, Terima Kasih.