React js. Javascript library keluaran facebook ini cukup banyak di gandrungi banyak depelover karena performanya yang cukup powerfull. di artikel kali ini saya akan membahas cara penerapan routing di library ini. tetapi, sebelum membahas cara routing di react js saya akan membahas sedikit apa itu routing dalam website.
kalo kita terjemahkan kedalam bahasa indonesia routing adalah rute, jadi seperti namanya pada dasarnya kita memetakan sebuah URL ke sebuah file atau data tertentu. sudah terbayang? mari kita masuk ke routing di react js.
Step 1
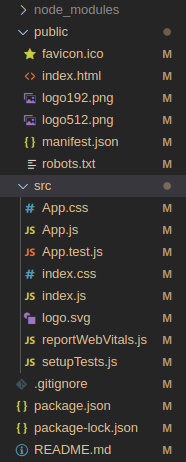
Saya asumsikan kalian sudah menginstal project react, jika belum silahkan install disini dan pastikan sudah terinstall node dan npm di pc anda. jika sudah silahkan buka projectnya di code editor kalian kesukaan kalian masing-masing, kali ini saya akan memakai visual studio code untuk code editornya, buka terminal yang mengarah ke directory project anda lalu ketikan “npm start” untuk menyalakan servernya. lalu akan diberikan alamat server lokalnya, “Default: localhost:3000” jika sudah seperti inilah tampak project dan struktur folder awal react js.


Step 2
Untuk mengintegrasikan react router kita membutuhkan library yang bernama react router dom, buka terminal yang mengarah ke di directory project anda lalu ketikan “npm i react-router-dom” atau jika anda menggunakan yarn ketikan “yarn add react-router-dom” klik untuk lihat lebih lanjut.
jika sudah terinstall buka file app yang ada di directory src lalu import library react-router-dom yang tadi kita install
untuk contoh kita akan memidahkan laman about dan home. buatlah file berikut di dalam directory app:
- Home.js
- About.js
lalu buat struktur react seperti ini di masing masing file
import React from 'react'
function Home() {
return (
<div>
<h1>Home Page</h1>
</div>
)
}
export default Home
import React from 'react'
function About() {
return (
<div>
<h1>About Page</h1>
</div>
)
}
export default About
jika sudah buka file app lalu import kedua komponen tersebut dan bungkus kedalam class Router switch dan route lalu beri masing masing path dalam setiap route. jika sudah kodenya akan seperti ini
import logo from './logo.svg';
import {BrowserRouter as Router, Switch, Route, Link} from "react-router-dom";
import Home from './Home'
import About from './About'
import './App.css';
function App() {
return (
<Router>
<div>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
lalu beri link untuk berpindah, senhinnga kode terlihat seperti ini
import logo from './logo.svg';
import {BrowserRouter as Router, Switch, Route, Link} from "react-router-dom";
import Home from './Home'
import About from './About'
import './App.css';
function App() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users">Users</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
mungkin sekian yang bisa saya berikan untuk hari ini. sekian terimakasih.