Rumahcoding.co.id – Pada kesempatan kali ini tutorial Flutter #3 akan membahas Cara Membuat Aplikasi Pertama Anda di Flutter. Setelah kita mempelajari structure project Flutter, maka akan sangat mudah ketika kita ingin membangun aplikasi menggunakan Flutter.
Sebelumnya, kita perlu tahu apa saja bagian-bagian yang bisa dicustom sesuai dengan project yang akan dibuat, yaitu:
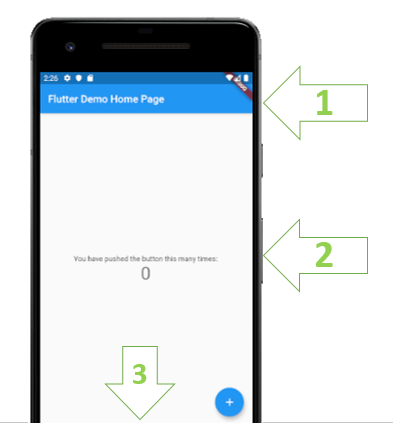
- Header, yaitu bagian yang menangani semisal informasi aplikasi, title maupun icon.
- Body, yaitu bagian yang berisi content aplikasi yang akan dibuat.
- Footer, bagian optional yang bisa dicustom semisal list menu, floating action button, dan lain-lain.
Kurang lebih, desainnya seperti ini:

Ketiga bagian di atas dibungkus dengan Class Scafold. Class Scafold ini yang nantinya akan membentuk struktur tata letak dasar mulai dari header, body sampai footer.
Sekarang kita akan coba menerapkan beberapa code yang bisa diletakan pada masing-masing bagian. Mari kita mulai.
Bagian Header
Pada bagian header kita akan coba menerapkan code di bawah ini:
// Header
appBar: AppBar(
title: Text("Flutter Demo"),
),
Pada bagian body kita akan menerapkan code berikut:
// Body
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text("Hello World",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20.0),
),
],
),
),
Terakhir pada bagian footer kita akan menerapkan code berikut:
// Bottom
floatingActionButton: new FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => print("Add"),
),
Berikut code selengkapnya:
import 'package:flutter/material.dart';
class App extends StatelessWidget{
@override
Widget build(BuildContext context){
return Scaffold(
// Header
appBar: AppBar(
title: Text("Flutter Demo"),
),
// Body
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text("Hello World",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20.0),
),
],
),
),
// Bottom
floatingActionButton: new FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => print("Add"),
),
);
}
}
Panggil class App dan simpan pada main.dart
home: App(), // class yang akan dijalankan
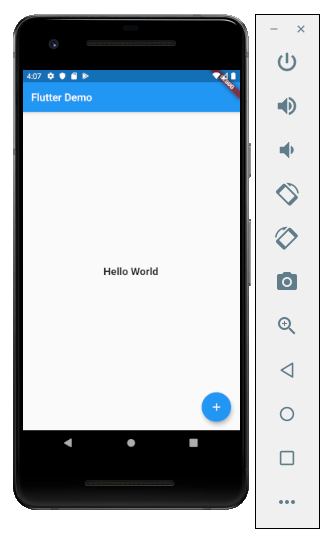
Jalankan aplikasi tersebut. Jika berhasil akan tampil seperti ini:

Sampai di sini, kita sudah berhasil membuat aplikasi pertama menggunakan Flutter. Anda bisa mengcustom code di atas sesuai dengan kebutuhan project. Selamat mencoba dan jangan lupa bahwa #AnyOneCanCode