Pada kesempatan ini, kita akan membuat form sederhana dengan HTML5 dan CSS3. Langkah pertama adalah membuat struktur dasar dari dokumen HTML5. Seperti perintah dibawah ini :
<!DOCTYPE html>
<html >
<head>
</head>
<body>
</body>
</html>
Kemudian tambahkan perintah berikut didalam tag <body> </body>
<h3>Latihan Membuat Form dengan HTML Dan CSS</h3>
<div>
<form action="send.php">
<label for="fname">Nama Depan</label>
<input type="text" id="fname" name="firstname" placeholder="Nama Anda..">
<label for="lname">Nama Belakang</label>
<input type="text" id="lname" name="lastname" placeholder="Nama Belakang Anda..">
<label for="country">Provinsi</label>
<select id="country" name="country">
<option value="jabar">Jawa Barat</option>
<option value="jatim">Jawa Timur</option>
<option value="jateng">Jawa Tengah</option>
</select>
<input type="submit" value="Kirim">
</form>
</div>
Perhatikan pada baris keempat, terdapat sebuah tag bernama form, dimana tag tersebut memiliki atribut action dengan value “send.php”. Atribut action digunakan untuk mengirimkan data form ketika form disubmit atau mengirimkan data dari form inputan saat tombol kirim diklik menuju script dengan nama “send.php”. Adapun bahasa pemprgoraman untuk mengolahnya dapat beragam seperti bahasa komputer PHP, ASP, JAVA dan lain lain. Selanjutnya perhatikan pada bagian ini :
<label for="fname">Nama Depan</label>
<input type="text" id="fname" name="firstname" placeholder="Nama Anda..">
Tag <label></label> digunakan untuk memberikan keterangan berupa teks pada setiap form input dengan memberikan atribut for. Adapun tag <input> digunakan untuk membuat kolom isian yang akan diisi oleh user. Pada tag <input> terdapat atribut type yang berfungsi sebagai penentu jenis inputan user, misal berupa teks, password, email dan seterusnya. Kemudian atribut yang tidak kalah penting adalah atribut name yang berfungsi sebagai penanda khusus form inputan yang nantinya agar dikenali sebagai variable tertentu oleh bahasa pemprograman web server. Untuk menampilkan menu dropdown kita dapat menggunakan tag-tag berikut ini :
<select id="country" name="country">
<option value="jabar">Jawa Barat</option>
<option value="jatim">Jawa Timur</option>
<option value="jateng">Jawa Tengah</option>
</select>
Selanjutnya yang tidak kalah penting adalah perintah berikut ini :
<input type="submit" value="Kirim">
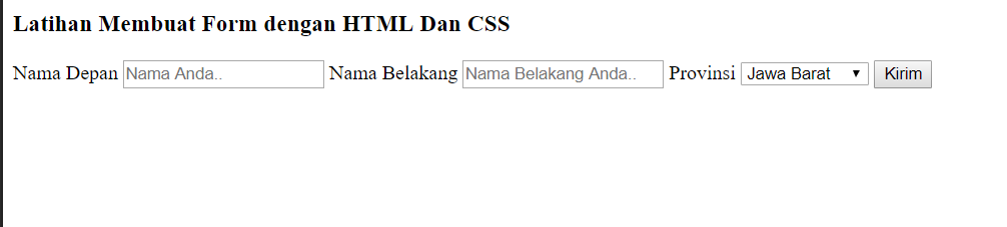
Pada bagian inilah form inputan yang telah kita buat akan dikirm menuju perintah “send.php” karena atribut type bernilai “submit”. Saat kita jalankan keseluruhan perintah diatas, hasilnya akan terlihat seperti ini :

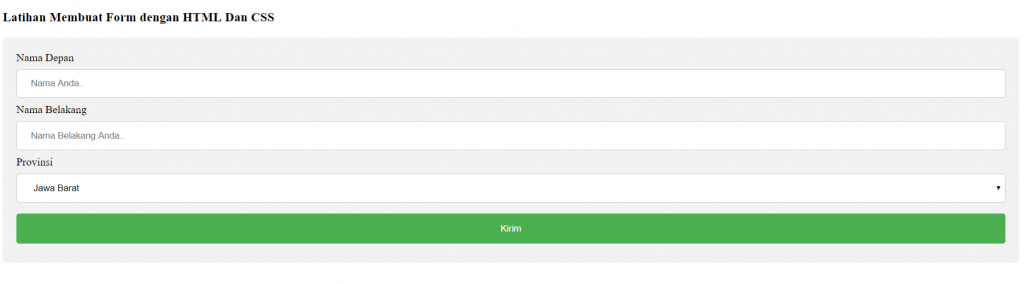
Agar tampilan form diatas terlihat lebih baik. tambahkan perintah CSS diantara tag <style></style>, seperti yang terlihat pada script dibawah ini :
<!DOCTYPE html>
<html>
<style>
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<body>
<h3>Latihan Membuat Form dengan HTML Dan CSS</h3>
<div>
<form action="send.php">
<label for="fname">Nama Depan</label>
<input type="text" id="fname" name="firstname" placeholder="Nama Anda..">
<label for="lname">Nama Belakang</label>
<input type="text" id="lname" name="lastname" placeholder="Nama Belakang Anda..">
<label for="country">Provinsi</label>
<select id="country" name="country">
<option value="jabar">Jawa Barat</option>
<option value="jatim">Jawa Timur</option>
<option value="jateng">Jawa Tengah</option>
</select>
<input type="submit" value="Kirim">
</form>
</div>
</body>
</html>
Maka hasilnya Akan terlihat seperti ini :