
Halo teman Rumah Coding, pada artikel kali ini saya akan memberikan tutorial cara menerapkan template dashboard AdminLTE3 pada PHP. Untuk yang belum tahu apa itu dashboard AdminLTE 3 bisa baca terlebih dahulu postingan sebelumnya mengenai 3 Rekomendasi Dashboard Admin Bootstrap
Pada tutorial penerapan adminLTE 3 ini yang akan dibahas antara lain :
- persiapan download
- memilih file-file yang hanya dibutuhkan untuk project
- memecah / memotong script menjadi beberapa bagian untuk memudahkan maintenance
baik, mari kita praktekan untuk penerapan dashboard AdminLTE3 pada PHP kali ini.
Persiapkan AdminLTE 3
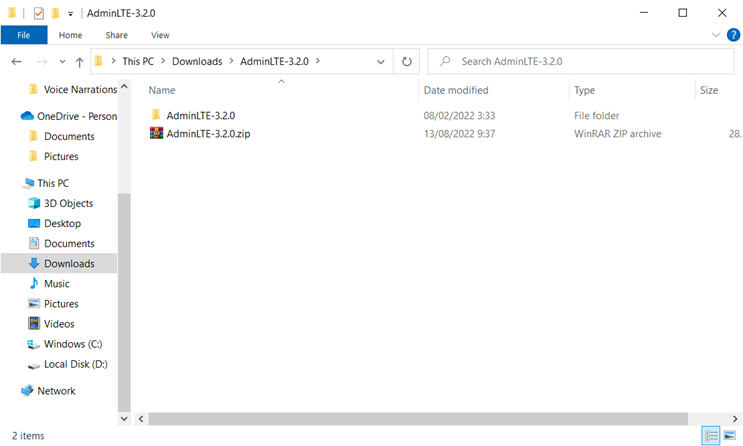
Hal pertama yang pasti kita lakukan yaitu mendownload template AdminLTE. Untuk link download bisa melalui link ini. Extract ke folder sementara hasil download AdminLTE 3 tersebut untuk nantinya akan kita pilah file-file yang hanya kita butuhkan saja, kemudian kita siapkan juga folder project kita di dalam folder htdocs. Beri nama folder dashboard_adminlte.


setelah itu kita copy file dan folder berikut yang ada didalam folder AdminLTE3 kedalam folder project kita.

Folder dist berisi file asset yang dibutuhkan seperti css file, js file dan image, folder plugins berisi plugin-plugin yang bisa kita gunakan didalam aplikasi kita contoh datatables. Starter.html adalah template yang akan kita gunakan dan akan kita ubah strukturnya untuk kita manfaatkan pada project kita. Ubah terlebih dahulu file starter.html menjadi index.php

Memecah script index.php ke beberapa bagian
index.php ke beberapa bagian Untuk bagian ini, kita membutuhkan satu folder untuk mengumpulkan tiap partial yang kita buat. Kita buat satu folder dengan nama partials

Stylesheet.php
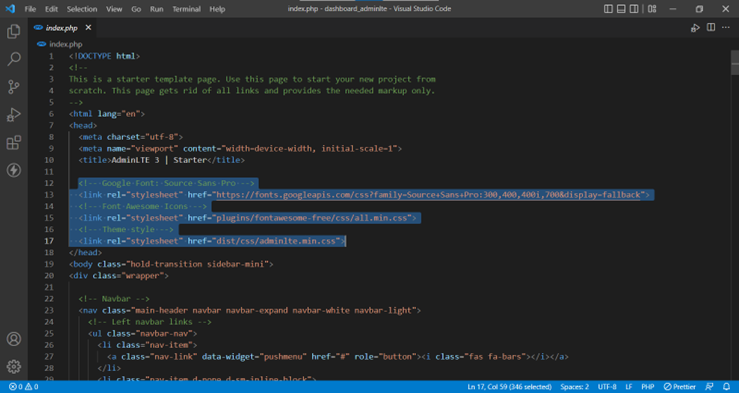
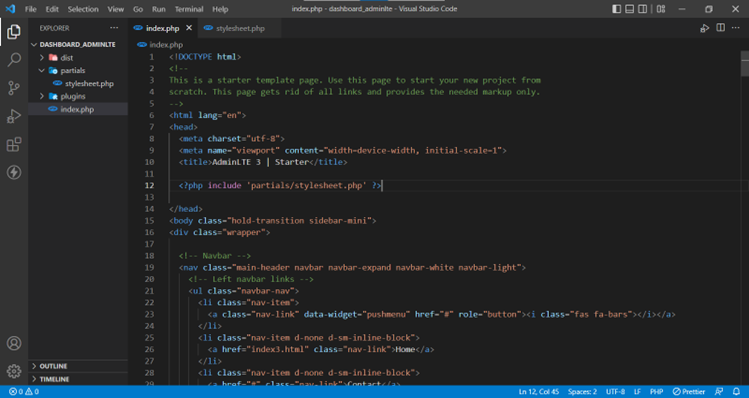
Sekarang kita buka folder project kita menggunakan vscode dan buka file index.php. kita akan potong script bagian stylesheet. Script yang kita potong pada file index.php kita ganti dengan
<?php include 'partials/stylesheet.php' ?>
potong bagian stylesheet index.php

Ubah file index.php
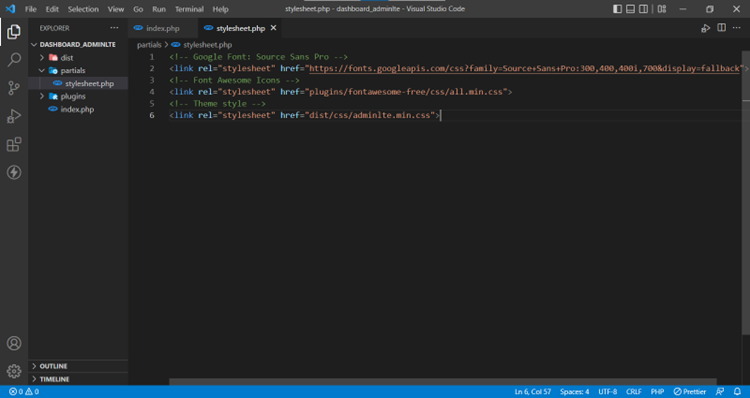
Buat file stylesheet.php didalam folder partials, lalu kita paste atau tempel script ke dalam file stylesheet.php

stylesheet.php
Navbar.php
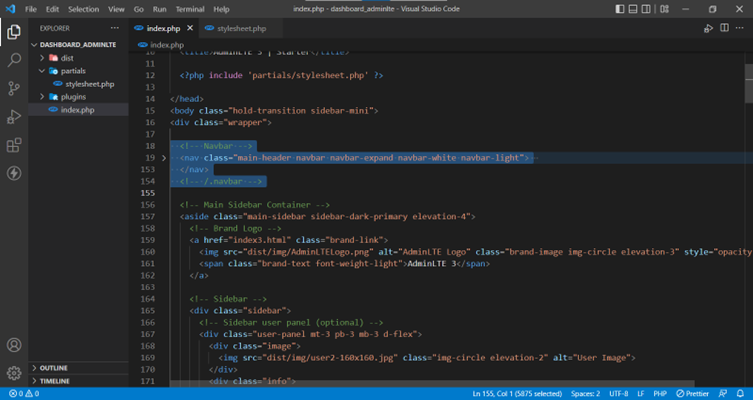
Lalu kita akan memotong bagian navbar dengan memotong script bagian navbar pada index.php dari <!—Navbar –> sampai <!—/.Navbar –, Script yang kita potong, kita ganti dengan
<?php include 'partials/navbar.php' ?>
potong script navbar

ubah index.php
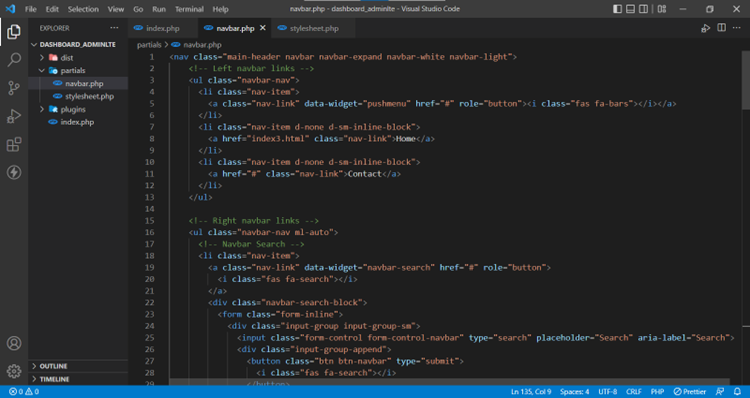
buat file navbar.php didalam folder partials lalu paste script navbar tadi kedalam file navbar.php.

Navbar.php
Sidebar.php
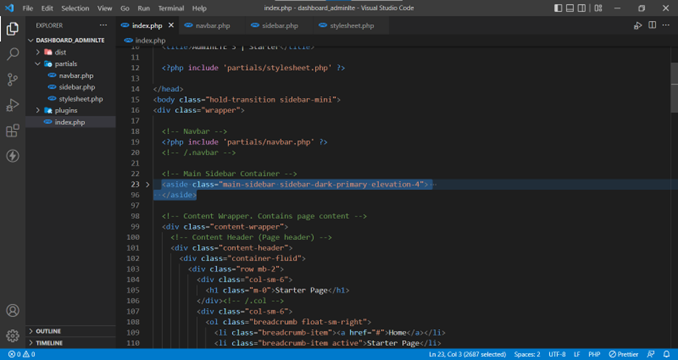
Sekarang kita lanjut ke bagian sidebar. Potong script sidebar bagian tag <aside> sampai </aside> lalu ganti dengan script
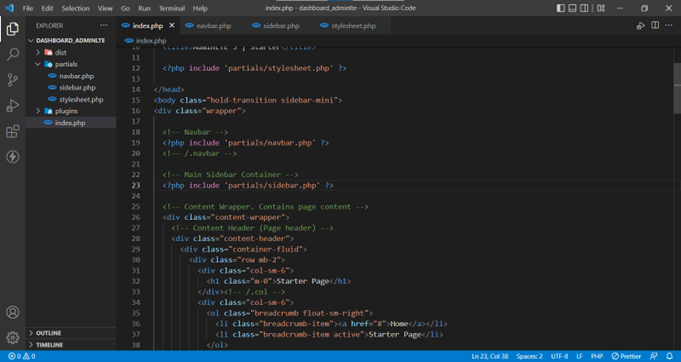
<?php include 'partials/sidebar.php' ?>
Potong script sidebar

ubah script index.php
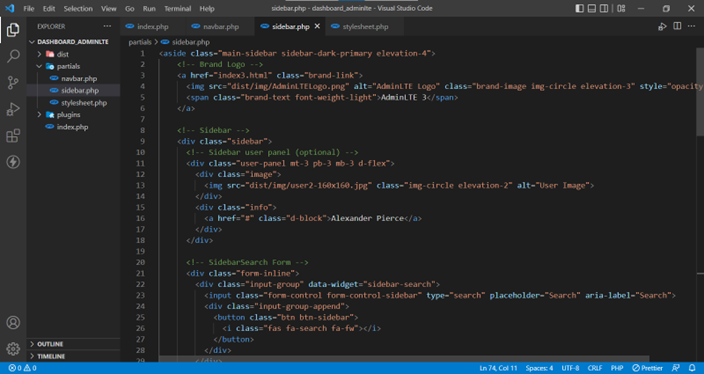
Buat file dengan nama sidebar.php pada folder partials, lalu pastekan script sidebar tadi kedalam file sidebar.php

Footer.php
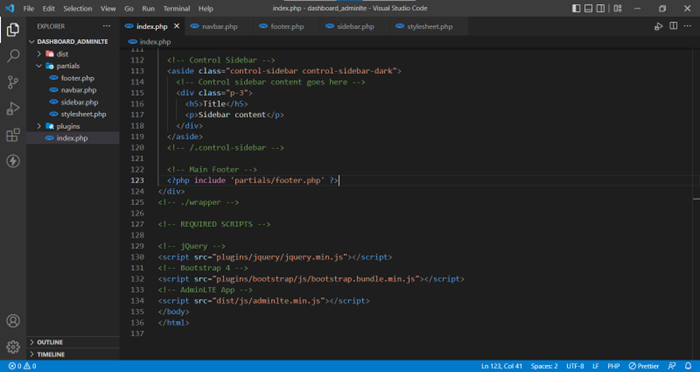
Untuk bagian footer kita potong script pada index.php bagian tag <footer> sampai dengan </footer> lalu ganti dengan script berikut
<?php include 'partials/footer.php' ?>
potong script footer index.php

ubah index.php
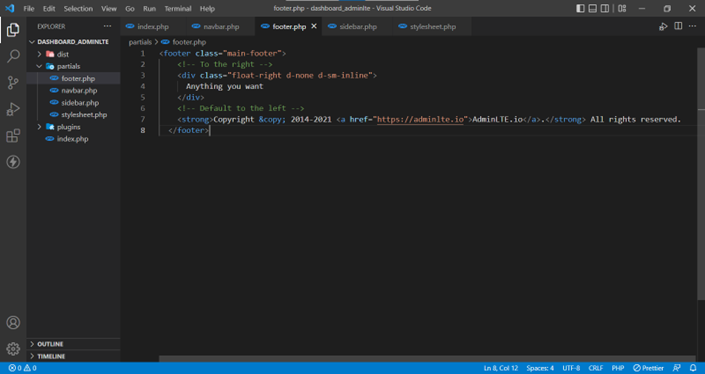
Buat file dengan nama footer.php dan pastekan potongan script footer tadi kedalam file footer.php

footer.php
Js-file.php
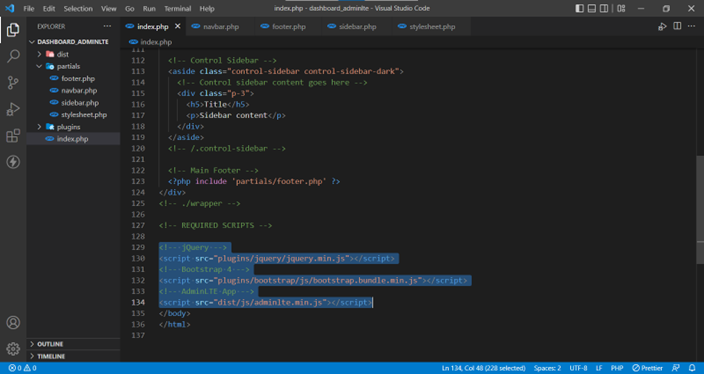
Sekarang kita akan memotong script bagian js file yang ada di bagian bawah. Dan ganti script nya dengan
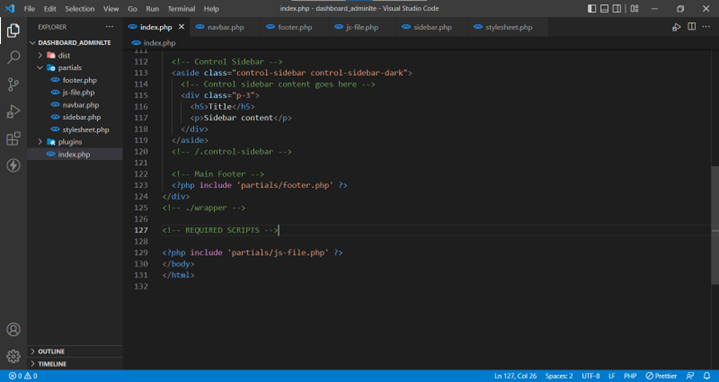
<?php include 'partials/js-file.php' ?>
potong script js-file index.php

ubah file index.php
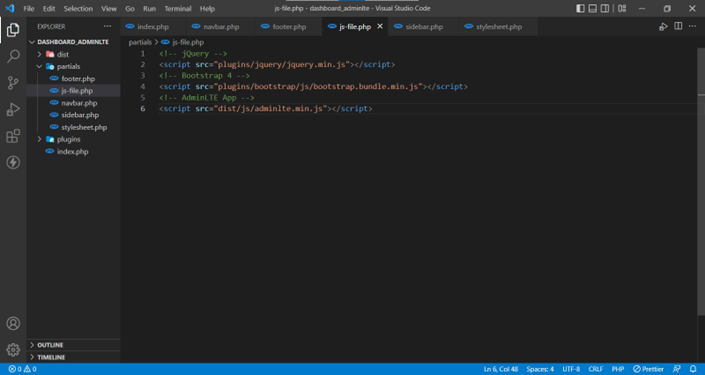
Buat file didalam folder partials dengan nama js-file.php lalu pastekan potongan script yang tadi kedalam file js-file.php

js-file.php