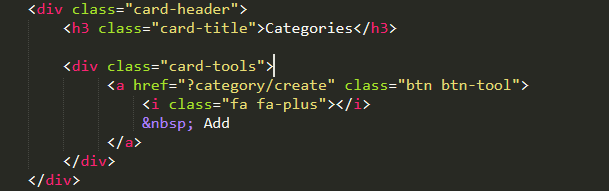
47. Kemudian kita tambahkan tombol plus untuk mengarahkan ke form add

48. pada bagian view/category/index.php tambahkan code ini

49. sekarang buat file show.php dalam folder view/category, lalu masukkan code berikut
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">Detail Category</h3>
</div>
<div class="card-body">
<?php $data=$_SESSION['data']; ?>
<?php $category=$data->fetch(PDO::FETCH_OBJ); ?>
<div class="form-group">
<label for="name">Category</label>
<input id="name" type="text" value="<?php echo $category->name ?>" class="form-control" disabled />
</div>
<div class="form-group">
<label for="status">Status</label>
<input id="status" type="text" value="<?php echo $category->status ?>" class="form-control" disabled />
</div>
</div>
</div>
</div>
</div>
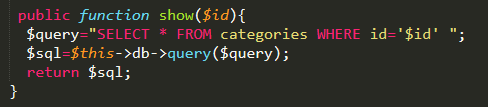
50. Tambahkan method baru show di dalam Category.php

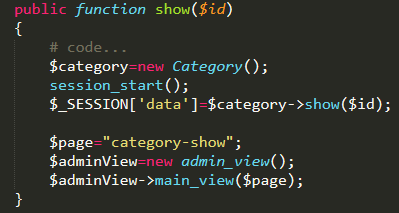
51. Tambahkan method baru show di dalam CategoryController.php

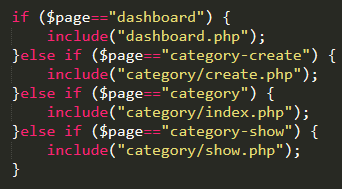
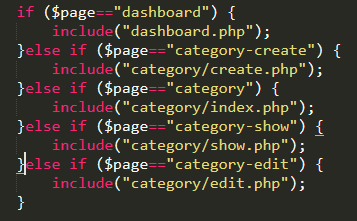
52. Pada fungsi main_view , tambahkan code dibawah

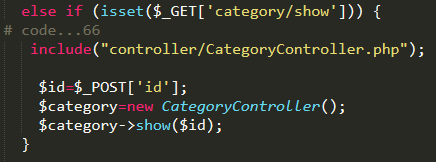
53. pada index.php tambahkan code dibawah

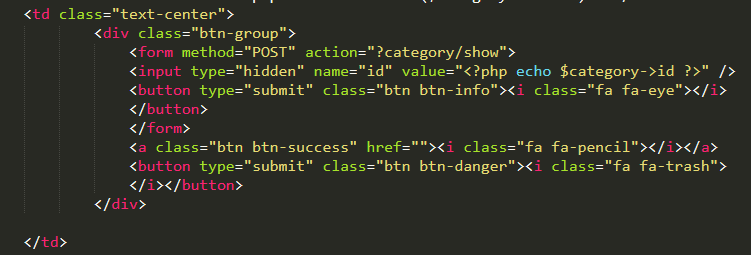
54. pada view/category/index.php ubah code seperti gambar di bawah

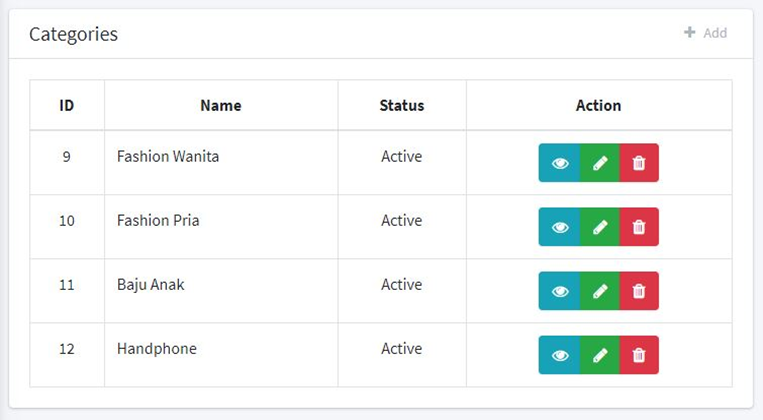
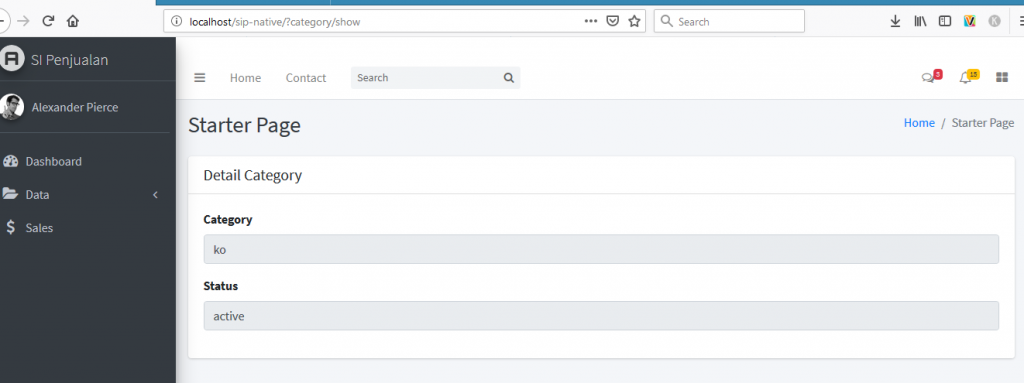
55. Sekarang coba klik gambar mata untuk melihat detail data

56. kemudian kita buat file edit.php dalam folder view/category/ . masukkan code berikut.
<div class="row">
<div class="col-12">
<form method="POST" action="?category/update">
<div class="card">
<div class="card-header">
<h3 class="card-title">Update Category</h3>
</div>
<div class="card-body">
<?php $data=$_SESSION['data']; ?>
<?php $category=$data->fetch(PDO::FETCH_OBJ); ?>
<input type="hidden" name="id" value="<?php echo $category->id ?>">
<div class="form-group">
<label for="name">Category</label>
<input type="text" name="name" value="<?php echo $category->name ?>" class="form-control" placeholder="Enter category" />
</div>
<div class="form-group">
<label for="status">Status</label>
<select name="status" class="form-control">
<option value="active "<?php
if($category->status=="active")
echo"selected";
else
echo"";
?>
>Active</option>
<option value="inactive "<?php
if($category->status=="inactive")
echo"selected";
else
echo"";
?>
>Inactive</option>
</select>
</div>
</div>
<div class="card-footer">
<a href="?category" class="btn btn-outline-info">Back</a>
<button type="submit" class="btn btn-primary pull-right">Update Category</button>
</div>
</div>
</form>
</div>
</div>
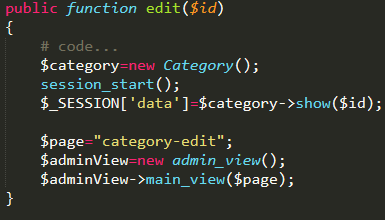
57. Tambahkan method baru edit di dalam CategoryController.php

58. Pada fungsi main_view , tambahkan code dibawah

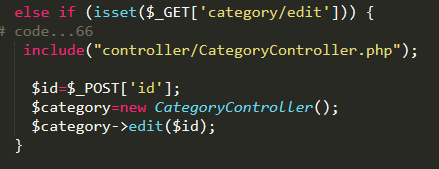
59. Pada index.php

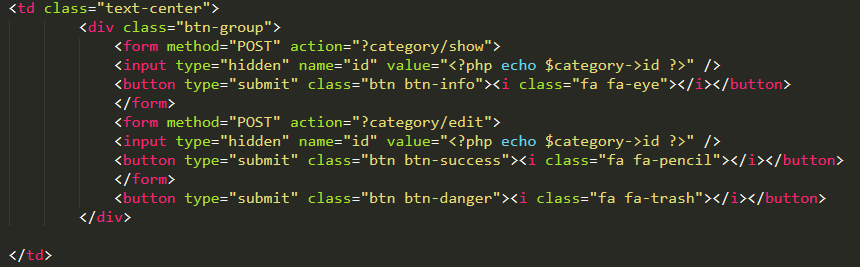
60. pada view/category/index.php ubah code seperti gambar di bawah

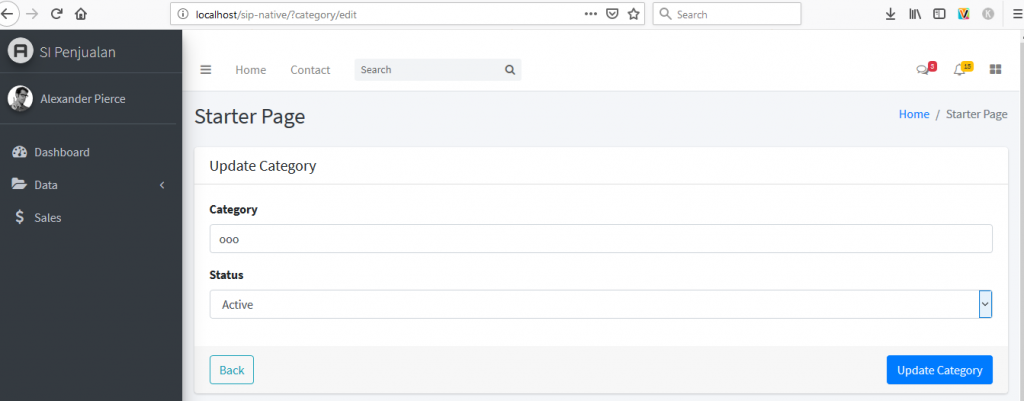
61. Sekarang klik simbol pensil, untuk menampilkan form ubah data

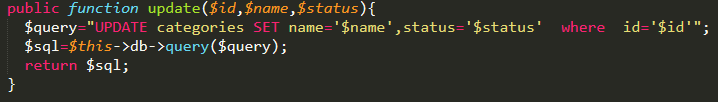
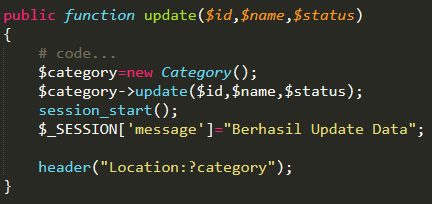
62. Tambahkan method baru update di dalam Category.php

63. Tambahkan method baru update di dalam CategoryController.php

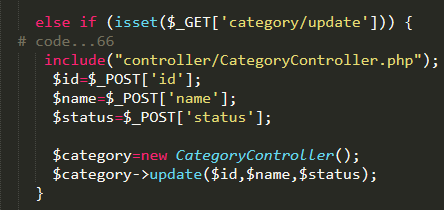
64. pada index.php

65. Sekarang coba ubah data anda
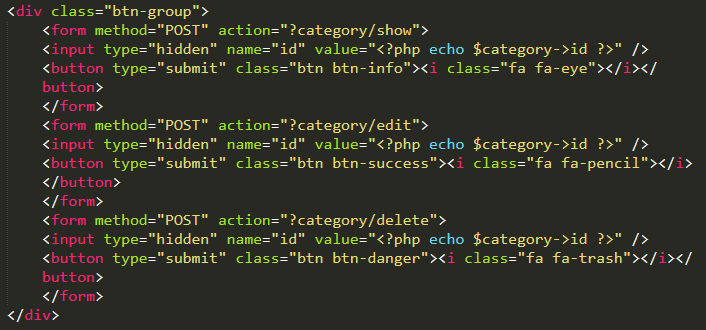
66. Terakhir kita buat method untuk hapus, pada view/category/index.php ubah code seperti gambar di bawah

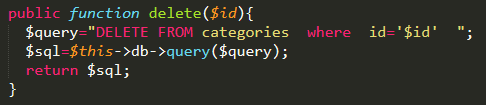
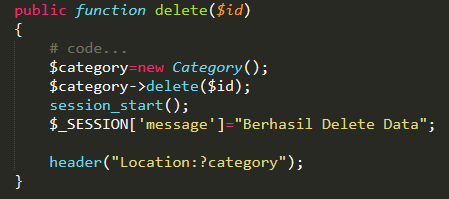
67. Tambahkan method baru delete di dalam Category.php

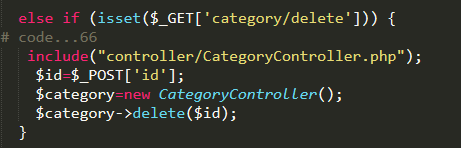
68. Tambahkan method baru delete di dalam CategoryController.php

69. pada index.php

70. arahkan url pada menu category di dalam sidebar.php