Mengenal dan Memahami Row Widget di Flutter. Row widget merupakan salah satu widget yang paling banyak digunakan. Widget ini biasa digunakan untuk membentuk suatu blok yang bersifat horizontal. Di dalamnya, kita bisa menyisipkan beberapa widget di dalam bungkus property childrennya.
Kemampuan seperti itu bisa dimanfaatkan untuk membuat slide, membuat blok-blok tersusun dan masih banyak hal lainnya. Oleh sebab itu, dalam membangun aplikasi mobile menggunakan Flutter, Row Widget begitu powerful dan siap digunakan.
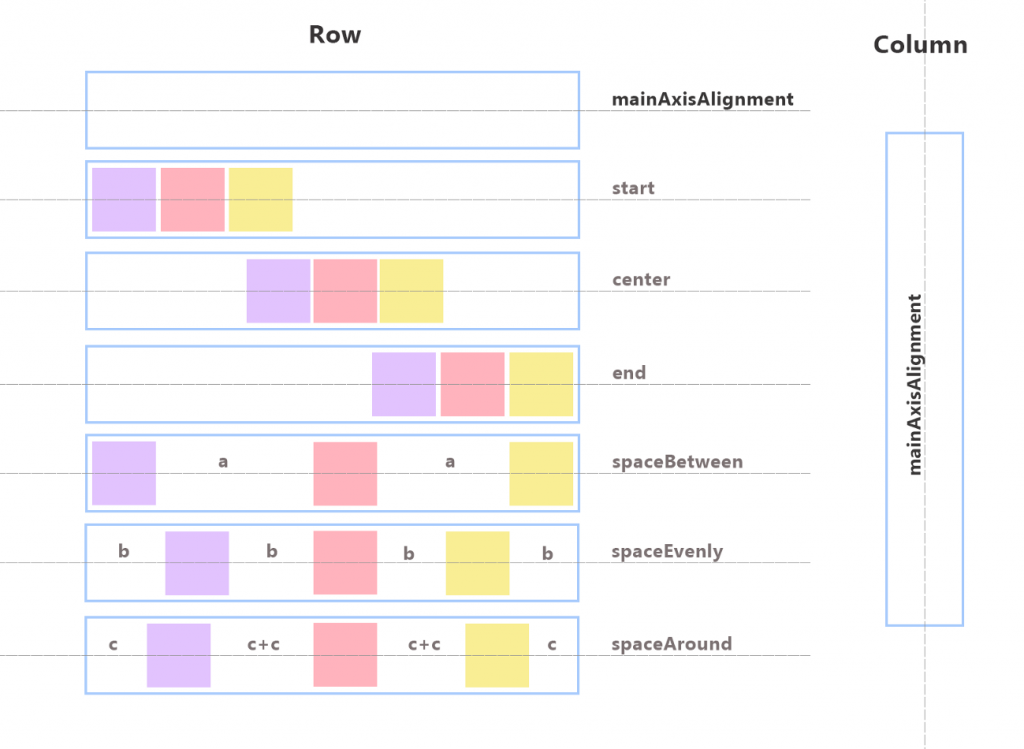
Perhatikan gambar di bawah ini:

Melalui gambar di atas kita dapat melihat blok berwarna tersebut membentang secara horizontal. Selain itu Row widget memiliki beberapa property yang bisa digunakan seperti mainAxixAlignment start, center, end, spaceBetween, scapeEvenly dan spaceAround.
Masing-masing dampak penggunaan valuenya nampak jelas pada gambar di atas.
Sekarang, apakah sudah siap untuk mempelajari Row Widget?
Mulai dari konsep ini:
Row( children: <Widget>[ // widget here ], )
Blok-blok yang ingin kita buat berada di dalam children Row. Kita bisa memasukan widget yang sesuai dengan aplikasi yang mau dibangun. Dan pastinya perlu diteliti apakah widget yang digunakan cocok pada Row atau tidak.
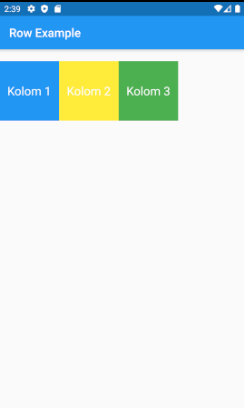
Agar pemahaman kita terhadap row widget ini semakin matang, mari kita coba dengan membuat contohnya seperti gambar di bawah ini:

Let’s go!
Step #1 – Buat StatelessWidget
Alasannya sederhana, kita tidak sedang membicarakan widget yang dinamis. Jadi kita buat Stateless saja sebagai contoh.
import 'package:flutter/material.dart';
class RowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
// Kode here
);
}
}
Step #2 – Tambahkan Padding dan Row
Padding berfungsi untuk memberikan jarak antara border dan content. Pada contoh ini saya menggunakan top untuk memberikan jarak antar contoh dan appBar.
import 'package:flutter/material.dart';
class RowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row Example"),
),
body: Padding(
padding: const EdgeInsets.only(top: 20),
child: Row(
children: [
// Kode here
],
),
),
);
}
}
Step #3 – Tambahkan Container
Pada step ini container saya butuhkan untuk membuat blok tertentu dengan masing-masing ukuran yang sama dengan gambar yang berbeda.
import 'package:flutter/material.dart';
class RowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row Example"),
),
body: Padding(
padding: const EdgeInsets.only(top: 20),
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Container(
color: Colors.yellow,
height: 100,
width: 100,
),
Container(
color: Colors.green,
height: 100,
width: 100,
),
],
),
),
);
}
}
Step #4 – Tambahkan Text dan Style
Text dan style bertujuan untuk memberikan text pada masing-masing container.
import 'package:flutter/material.dart';
class RowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row Example"),
),
body: Padding(
padding: const EdgeInsets.only(top: 20),
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
child: Center(child: Text("Kolom 1", style: TextStyle(color: Colors.white, fontSize: 20),),),
),
Container(
color: Colors.yellow,
height: 100,
width: 100,
child: Center(child: Text("Kolom 2", style: TextStyle(color: Colors.white, fontSize: 20),),)
),
Container(
color: Colors.green,
height: 100,
width: 100,
child: Center(child: Text("Kolom 3", style: TextStyle(color: Colors.white, fontSize: 20),),)
),
],
),
),
);
}
}
Step #5 – Final Project
Sebenarnya pada step 4 kita sudah mencapai final project. Sekarang kita coba tambahkan class RowExample di main.dart.
// import import 'package:flutter/material.dart'; import 'package:latihan/row_example.dart'; // Kode here home: RowExample(),
Kesimpulan
Mengenal dan memahami Row Widget di kesempatan kali ini cukup mudah. Tutorial saya sampaikan dengan sedetail mungkin sambal berharap kita bisa mempraktikkannya dengan mudah.
Aamin.
Selamat belajar.