Halo teman Rumah Coding, pada artikel kali ini kita akan membahas tentang pembuatan form validasi pada PHP. Kita akan membuat validasi nama dan email, dimana input nama akan di cek apakah sudah terisi atau kosong dan input email akan di cek valid atau tidak.
Validasi pada form aplikasi bisa dikatakan hal dasar dan wajib dipelajari, bayangkan jika kita membuat aplikasi tanpa adanya validasi. Input user pasti tidak akan sesuai dengan ketentuan form aplikasi yang kita buat. Maka dari itu validasi ini akan berguna untuk membuat filter input agar sesuai dengan ketentuan dari form aplikasi.
Pada kesempatan kali ini kita akan membuat form validasi sederhana dimana form yang akan kita buat berisi input nama dan email. data akan dikirim ke file php terpisah yang kemudian data-data tersebut akan di periksa untuk validasi. Validasi yang akan kita lakukan adalah cek terisi atau tidak seluruh input pada form dan apakah email yang diinput valid atau tidak. Jika input tidak terisi atau email tidak valid akan mengembalikan pesan eror sesuai dengan bagian input yang kosong pada form input. Untuk lebih jelasnya mari kita mulai praktekkan.
Membuat Tampilan Form Validasi
Pertama kita akan membuat tampilan form untuk input data. Buat sebuah file baru dengan nama index.php
<?php
// Memberi nilai awal kosong pada variabel
$namaPesan = $emailPesan = "";
session_start();
// Memberi nilai baru pada variabel $namaPesan jika ada $_Session "namaPesan"
if (isset($_SESSION['namaPesan'])){
$namaPesan = $_SESSION['namaPesan'];
}
// Memberi nilai baru pada variabel $emailPesan jika ada $_Session "namaPesan"
if (isset($_SESSION['emailPesan'])){
$emailPesan = $_SESSION['emailPesan'];
}
session_unset();
session_destroy();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Validasi | blog.rumahcoding.co.id</title>
</head>
<body>
<h1>Form Validasi | blog.rumahcoding.co.id</h1>
<!-- validasi akan di lakukan pada file cek-validasi.php -->
<form action="cek-validasi.php" method="post">
<table>
<tr>
<td>Nama : </td>
<td>
<input type="text" name="nama" id="id">
<!-- berfungsi menampilkan pesan eror berdasar kan nilai dari $namaPesan -->
<span style="color:red;">* <?= $namaPesan ?></span>
</td>
</tr>
<tr>
<td>Email : </td>
<td>
<input type="text" name="email" id="email">
<!-- berfungsi menampilkan pesan eror berdasar kan nilai dari $emailPesan -->
<span style="color:red;">* <?= $emailPesan ?></span>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" id="submit" value="Kirim"></td>
</tr>
</table>
</form>
</body>
</html>
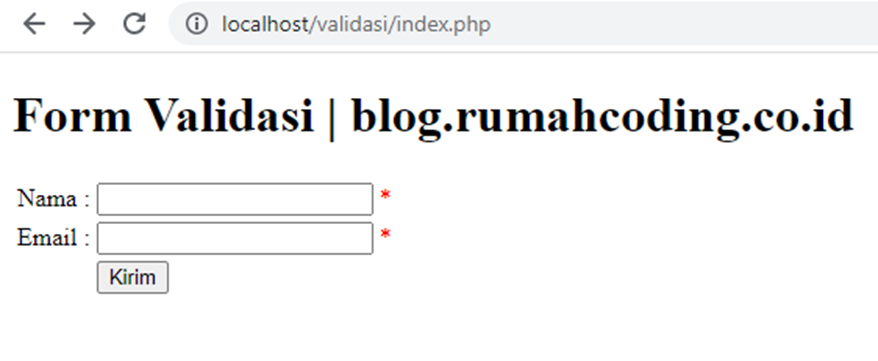
Jalankan index.php pada browser untuk melihat tampilan

Penjelasan index.php :
<?php
// Memberi nilai awal kosong pada variabel
$namaPesan = $emailPesan = "";
// Memberi nilai baru pada variabel $namaPesan jika ada $_Session "namaPesan"
if (isset($_SESSION['namaPesan'])){
$namaPesan = $_SESSION['namaPesan'];
}
// Memberi nilai baru pada variabel $emailPesan jika ada $_Session "namaPesan"
if (isset($_SESSION['emailPesam'])){
$emailPesan = $_SESSION['emailPesan'];
}
?>
Bagian ini berfungsi untuk menerima pesan eror yang di kirim dari cek-validasi.php dan menampung pesan eror tersebut kedalam variabel $namaPesan dan $emailPesan.
<span style="color:red;">* <?= $namaPesan ?></span>
Tag span ini berfungsi untuk menampilkan pesan eror pada kolom nama berdasar nilai variabel $namaPesan.
<span style="color:red;">* <?= $emailPesan ?></span>
Tag span ini berfungsi untuk menampikan pesan eror pada kolom email berdasar nilai variabel $emailPesan.
Pada tag Form Action mengarah ke cek-validasi.php, dimana proses validasi akan dilakukan pada file tersebut yang akan kita buat nanti.
Membuat Validasi Data Terisi atau Kosong.
Setelah membuat tampilan untuk input data, sekarang kita akan membuat logic untuk memvalidasi setiap input pada form. Buatlah file dengan nama cek-validasi.php.
<?php
if (isset($_POST['submit'])){
// memulai session untuk mengirim pesan eror pada session
session_start();
// menyimpan nilai dari request POST
$nama = $_POST['nama'];
$email = $_POST['email'];
// menampung nilai eror pada validasi sebagai status eror
$eror = false;
// cek variabel $nama bernilai kosong ("") atau tidak
if ($nama == ""){
// membuat session namaPesan untuk memberi pesan eror pada kolom nama yang diterima index.php
$_SESSION['namaPesan'] = "Kolom nama harus diisi";
// mengubah nilai $eror menjadi true
$eror = true;
}
// cek variabel $email bernilai kosong ("") atau tidak
if ($email == ""){
// membuat session emailPesan untuk memberi pesan eror pada kolom email yang diterima index.php
$_SESSION['emailPesan'] = "Kolom email harus diisi";
// mengubah nilai $eror menjadi true
$eror = true;
}
// cek nilai akhir variabel $eror, jika bernilai true maka akan redirect ke halaman index.php jika bernilai false akan membuat echo
if ($eror == true){
header('location: index.php');
} else {
echo "Data berhasil diinput";
}
}
?>
Penjelasan cek-validasi.php :
// menyimpan nilai dari request POST
$nama = $_POST['nama'];
$email = $_POST['email'];
Bagian ini adalah pembuatan variabel untuk menerima nilai dari request POST nama dan email.
// menampung nilai eror pada validasi sebagai status eror
$eror = false;
Variabel $eror berfungsi untuk menampung status validasi sebagai penentu eksekusi lanjutan file cek-validasi.php
// cek variabel $nama bernilai kosong ("") atau tidak
if ($nama == ""){
// membuat session namaPesan untuk memberi pesan eror pada kolom nama yang diterima index.php
$_SESSION['namaPesan'] = "Kolom nama harus diisi";
// mengubah nilai $eror menjadi true
$eror = true;
}
Bagian ini untuk cek nilai variabel $nama. Jika bernilai kosong maka akan dibuat session namaPesan dengan berisi pesan eror yang akan ditampilkan dan mengubah nilai $eror menjadi true menandakan terdapat pesan eror yang harus ditampilkan
// cek nilai akhir variabel $eror, jika bernilai true maka akan redirect ke halaman index.php jika bernilai false akan membuat echo
if ($eror == true){
header('location: index.php');
} else {
echo "Data berhasil diinput";
}
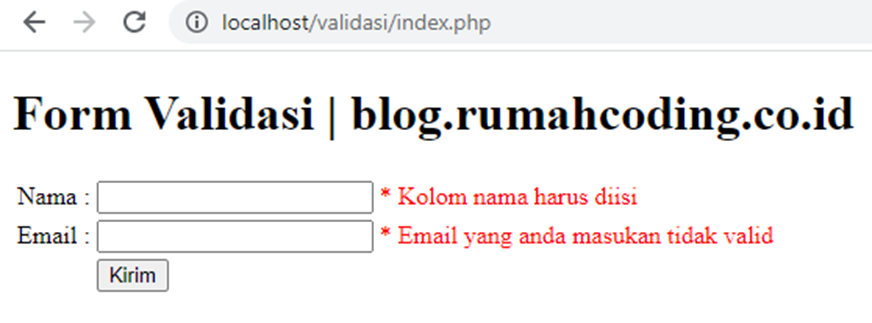
Bagian ini menentukan hasil dari file cek-validasi.php, jika nilai $eror adalah true maka akan dilakukan redirect ke halaman index.php dan menampilkan pesan eror. Jika tidak akan ditampilkan tulisan “Data berhasil diinput” Jalankan program tersebut lalu lakukan input pada form

Membuat Validasi Email Valid
Untuk validasi email, kita akan modifikasi dari file cek-validasi.php dan menambahkan sedikit logic untuk memvalidasi input email. Silahkan tambahkan code dibawah ke dalam file cek-validasi.php
// cek apakah email yang diinput valid atau tidak
if ($email != "" && !filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)){
// membuat session emailPesan untuk memberi pesan eror pada kolom email yang diterima index.php
$_SESSION['emailPesan'] = "Email yang anda masukan tidak valid";
// mengubah nilai $eror menjadi true
$eror = true;
}
Maka file cek-validasi.php akan menjadi seperti ini
<?php
if (isset($_POST['submit'])){
// memulai session untuk mengirim pesan eror pada session
session_start();
// menyimpan nilai dari request POST
$nama = $_POST['nama'];
$email = $_POST['email'];
// menampung nilai eror pada validasi sebagai status eror
$eror = false;
// cek variabel $nama bernilai kosong ("") atau tidak
if ($nama == ""){
// membuat session namaPesan untuk memberi pesan eror pada kolom nama yang diterima index.php
$_SESSION['namaPesan'] = "Kolom nama harus diisi";
// mengubah nilai $eror menjadi true
$eror = true;
}
// cek variabel $email bernilai kosong ("") atau tidak
if ($email == ""){
// membuat session emailPesan untuk memberi pesan eror pada kolom email yang diterima index.php
$_SESSION['emailPesan'] = "Kolom email harus diisi";
// mengubah nilai $eror menjadi true
$eror = true;
}
// cek apakah email yang diinput valid atau tidak
if ($email != "" && !filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)){
// membuat session emailPesan untuk memberi pesan eror pada kolom email yang diterima index.php
$_SESSION['emailPesan'] = "Email yang anda masukan tidak valid";
// mengubah nilai $eror menjadi true
$eror = true;
}
// cek nilai akhir variabel $eror, jika bernilai true maka akan redirect ke halaman index.php jika bernilai false akan membuat echo
if ($eror == true){
header('location: index.php');
} else {
echo "Data berhasil diinput";
}
}
?>
Penjelasan tambahan syntax :
// cek apakah email yang diinput valid atau tidak
if ($email != "" && !filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)){
// membuat session emailPesan untuk memberi pesan eror pada kolom email yang diterima index.php
$_SESSION['emailPesan'] = "Email yang anda masukan tidak valid";
// mengubah nilai $eror menjadi true
$eror = true;
}
Bagian ini akan cek variabel email yang terisi data dan akan divalidasi data input tersebut sesuai dengan format email yang valid atau tidak. Validasi dilakukan menggunakan fungsi filter_var().
Setelah dilakukan perubahan silahkan jalankan program tersebut


Jika variabel $eror bernilai false maka tampil tulisan Data berhasil diinput
Demikian pembahasan untuk validasi form input, silahkan kalian lakukan modifikasi untuk mempercantik tampilan. Terus kembangkan apa yang sudah dipelajari dengan terus melatih, Sampai bertemu di artikel selanjutnya