Memahami dan mengenal Fitur Expanded Widget di Flutter. Expanded Widget merupakan sebuah widget yang memperluas anak dari Row, Column atau flex sehingga mengisi ruang yang tersedia.
Dengan menggunakan expanded widget, membuat children dari Row, Column dan flex meluas untuk mengisi ruang yang tersedia di sepanjang sumbu utama semisal horizontal maupun vertical.
Jika beberapa anak diperluas, ruang yang tersedia dibagi antara factor flex.
Expanded widget merupakan turunan dari Row, Column atau Flex dan hanya mendukung pada StatelessWidget dan StatefulWidget.
Agar lebih memahami tutorial kali ini saya akan memberikan dua contoh, yaitu:
- Expanded Column Widget
- Expanded Row Widget
Let’s go!
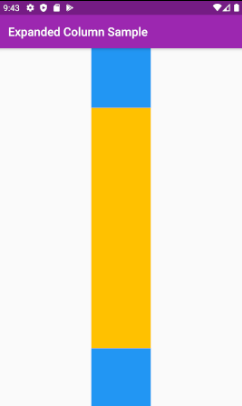
Expanded Column Widget
Kali ini kita akan mencoba membuat Expanded Widget dengan Column Widget. Jika membahas Column, artinya akan membuat Expanded secara vertical. Berikut kodenya:
import 'package:flutter/material.dart';
class ExpandedColumnExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expanded Column Sample'),
),
body: Center(
child: Column(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
width: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),
),
);
}
}
Hasilnya:

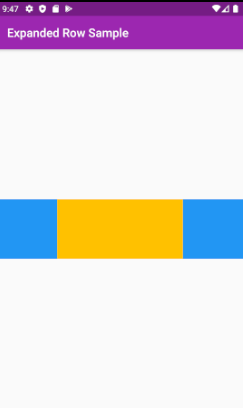
Expanded Row Widget
Kebalikan dari Column, Row akan memperluas secara horizontal. Berikut contoh kode dan hasilnya:
Kode:
import 'package:flutter/material.dart';
class ExpandedRowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expanded Row Sample'),
),
body: Center(
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
height: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),
),
);
}
}
Hasil:

Kapan Harus Menggunakan Expanded Column Widget?
Expanded Column sebaiknya digunakan apabila kita ingin memperluas wilayah widget secara vertical.
Kapan Harus Menggunakan Expanded Row Widget?
Expanded Row Widget sebaiknya digunakan apabila kita ingin memperluas wilayah secara horizontal.
Penutup Mengenal dan Memahami Expanded Widget
Demikianlah tutorial salah satu fitur terbaik Flutter yaitu tentang expanded widget kali ini.
Semoga artikel ini bermanfaat.
Aamiin.


