Sudah tahu cara membuat splashscreen di Flutter?
Jika belum, Anda berada di artikel yang tepat. Hari ini saya akan membahas cara membuat splashscreen di flutter. Splashscreen biasa digunakan pada saat pertama kali membuka aplikasi. Hampir semua aplikasi berbasis mobile mengunakan splashscreen.
Betul?
Membuat splashscreen di flutter bisa dikatakan sangat mudah. Hanya membutuhkan dua file saja untuk mencobanya. File pertama untuk Class SplashScreen. File kedua adalah Class Home.
Cara Gampang Buat SplashScreen di Flutter
Tanpa bermaksud lama-lama, mari kita mulai ngodingnya!
Step #1 – Buat file project flutter
flutter create --org=com.rumahcoding --androidx --description="Membuat Splashscreen di Flutter" flutter_splashscreen
Step #2 – Buat Class SplashScreen di Flutter
Buat file baru dengan nama splashscreen.dart di dalam folder lib.
Isi dari splashscreen.dart tersebut bisa Anda ikuti seperti ini:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:splashscreenproject/home.dart';
class SplashScreen extends StatefulWidget{
_SplashScreen createState() => _SplashScreen();
}
class _SplashScreen extends State<SplashScreen>{
void initState(){
super.initState();
splashscreenStart();
}
splashscreenStart() async{
var duration = const Duration(seconds: 3);
return Timer(duration, (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Home()),
);
});
}
@override
Widget build(BuildContext context){
return Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(
Icons.school,
size: 100.0,
color: Colors.white,
),
SizedBox(height: 24.0,),
Text("SEKOLAHKU",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 30.0,
),
),
],
),
),
);
}
}
Kami paham maksudnya, Anda butuh penjelasan kan?
Baik …
Perhatikan ya.
Baris ke 1 merupakan import async bawaan dart. Jadi Anda tidak perlu menginstall apapun.
Baris ke 2 adalah hal yang biasa di flutter. Material.dart ini selalu ada di setiap file yang berguna untuk membangun aplikasi.
Pada baris 4 – 7 kami menggunakan StatefulWidget karena Class ini selalu berubah-ubah. Bila Anda tidak keberatan silahkan kunjungi artikel perbedaan StatelessWidget dan StatefulWidget dahulu.
Class yang kami buat bernama SplashScreen. Karena itu, file ini wajib diketahui untuk dipanggil di main.dart nanti.
Baris ke 9 merupakan class turunan dari class Splashscreen. Di mana isi di dalamnya berupa state-state yang bisa diset maupun diget.
Baris ke 11 – 24 merupakan function yang akan dijalankan pertama kali saat aplikasi di jalankan. Buktinya dengan manambahkan void initState(). Dengan function ini, maka apa yang ada di dalamnya akan dijalankan pada saat class Splashscreen dipanggil.
Kebetulan yang dijalankan adalah function startSplashScreen(). Jadi function inilah yang dijalankan pertama kali saat class Splashscreen dipanggil.
Di dalam function itu terdapat duration dan timer. Dan yang tidak kalah ketinggalan adalah async. Kita bisa mengatur berapa durasi splashscreen yang dibutuhkan pada baris:
var duration = const Duration(seconds: 3);
Silahkan ubah di angka yang kami cetak tebal.
Kemudian Anda juga bisa mengatur setelah class Splashscreen di jalankan akan menuju ke class mana.
Perhatikan potongan kode berikut:
return Timer(duration, (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Home()),
);
});
Contoh di atas, kami memanggil class Login. Anda bisa menyesuaikan sesuai aplikasi.
Baris ke 27 – 48 merupakan Widget yang akan ditampilkan saat class SplashScreen dipanggil. Terdapat 2 component Widget penting di dalamnya. Keduanya dibungkus dengan Column Widget.
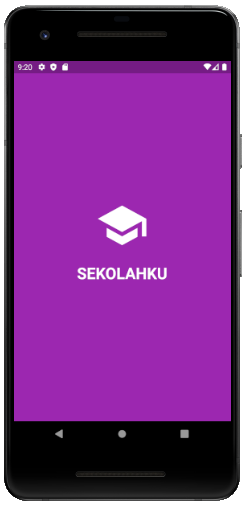
Pertama widget Icon. Kami menggunakan widget ini sebagai alternatif apabila Anda tidak memiliki file gambar.
Kedua, Text. Widget ini saya gunakan untuk memberi keterangan aplikasi. Anda bisa menyesuaikan sesuai kebutuhan.
Cara Menjalankan Class SplashScreen
Kondisinya kami ingin menjalankan class ini. Oleh karena itu silahkan Anda buka file main.dart, kemudian cari kode:
home: MyHomePage(title: 'Flutter Demo Homepage')
Ubah menjadi:
home: SplashScreen()
Sekarang Anda sudah bisa menjalankan command ini:
flutter run
Hasilnya: